Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Symbol hay biểu tượng trong Sketch là tính năng cực kỳ hữu ích khi thiết kế. Hãy cùng chúng tôi tìm hiểu cách dùng Symbol trong Sketch hiệu quả như thế nào nhé!
Các biểu tượng có thể tăng tốc tiến trình công việc bằng cách cho phép bạn lưu và tái sử dụng những thành phần thông dụng khi thiết kế. Khi áp dụng những thay đổi lên một Symbol, chúng sẽ xuất hiện ở khắp mọi nơi bạn đã dùng nó trong bản thiết kế. Thậm chí, bạn có thể tạo các override cho các phần nào đó của từng Symbol.
Để tạo Symbol, hãy chọn một nhóm, Artboard hoặc layer và tích Create Symbol trong thanh công cụ hoặc Layer › Create Symbol ở menu. Đặt tên cho Symbol của bạn và chọn gửi phiên bản chính của nó tới một trang Symbols riêng hoặc lưu nó trên trang hiện đang sử dụng.
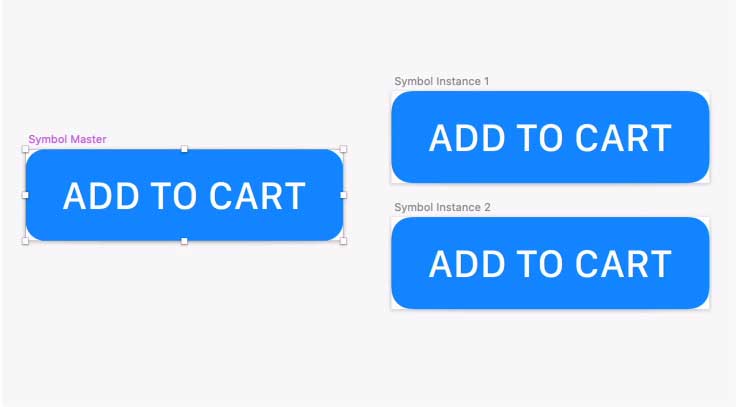
Khi tạo một Symbol, Sketch tạo cả master (bản chính) và instance (bản phụ) của nó. Bạn thoải mái tạo nhiều phiên bản Symbol phụ như ý muốn nhưng sẽ chỉ có một bản chính duy nhất. Nếu thay đổi bản chính, hành động đó cũng sẽ hiện ở các phiên bản bất kỳ của Symbol đó trong tài liệu của bạn.

Nếu chọn Send Symbol to “Symbols” page, bạn sẽ thấy một trang mới nằm trên Layer List, mang tên Symbols. Tại đây, bạn sẽ tìm thấy bản chính của mình. Ngược lại, nếu không chọn hành động này, nó sẽ hiện trên trang hiện tại hay Artboard của chính nó.
Để đưa Symbol trở lại thành các lớp thông thường, chọn phiên bản chính của Symbol trong Layer List và click Layer > Convert Symbol to Artboard. Bất kỳ phiên bản nào liên quan tới nó sẽ trở thành nhóm và chỉnh sửa bản chính không còn thay đổi những phiên bản này.
Khi tạo xong một Symbol, bạn có thể chèn nó vào bất kỳ lớp hiện có nào trong bản thiết kế. Để làm việc này, click chuột phải vào một layer, nhấn Replace With, rồi chọn Symbol. Symbol bạn chọn sẽ thay đổi kích thước để phù hợp với kích thước layer đó.
Bạn có hai cách để truy cập và chèn Symbols vào Sketch.
Bạn có thể chèn các biểu tượng qua Components Panel sang bên trái của Canvas bằng cách click vào Components ở phía trên cùng Layer List (bạn cũng có thể dùng Ctrl+1 và Ctrl+2 để chuyển đổi giữa Components Panel và Layer List tương ứng).
Bạn sẽ có tùy chọn xem “All” - toàn bộ Symbol có sẵn hoặc chỉ các biểu tượng thuộc về tài liệu cá nhân hay thư viện Library nào đó.
Bạn có thể dùng thanh tìm kiếm bên dưới Components Panel để nhanh chóng tìm thấy Symbol đang tìm kiếm. Sau đó, bạn chỉ cần kéo & thả biểu tượng đó trực tiếp vào Canvas.
Ngoài ra, bạn có thể chèn một Symbol qua Insert trong Toolbar hoặc dùng Insert Menu. Tại đây, bạn có thể xem và chọn từ tài liệu Symbols hoặc biểu tượng thuộc về bất kỳ Library nào đã kích hoạt.
Bạn có hai cách chính để chỉnh sửa Symbol. Bạn có thể chỉnh sửa nội dung trong phiên bản Symbol chính hoặc có thể chỉnh sửa riêng từng phiên bản cùng với các override.
Tìm bản chính hoặc click vào bất kỳ phiên bản nào của một Symbol để truy cập nó. Mọi chỉnh sửa bạn thực hiện trên Symbol chính sẽ được đồng bộ khắp các phiên bản phụ của nó trong thiết kế. Khi hoàn tất mọi thay đổi, chọn Return to Instance để quay lại phiên bản đó và xem các điều chỉnh của bạn đã được đồng bộ như thế nào.
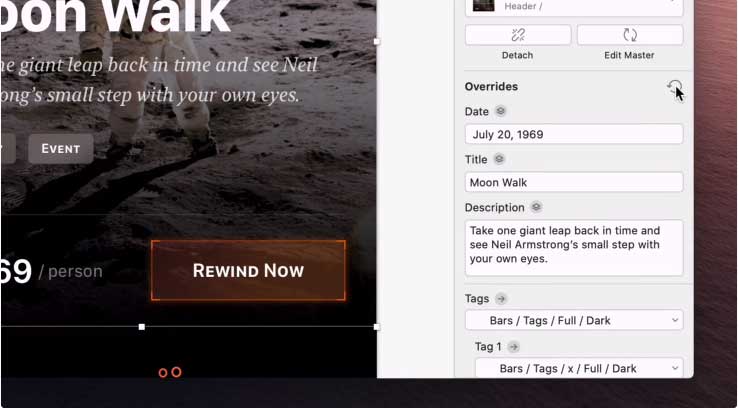
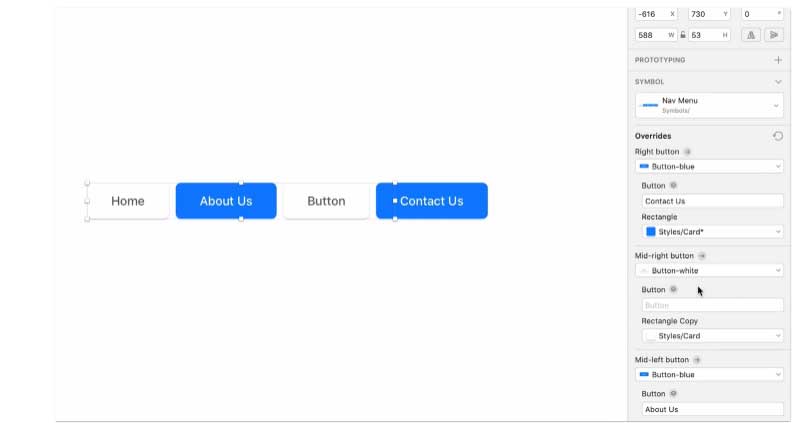
Chọn một phiên bản Symbol và bạn sẽ thấy một phần các override hiện trong Inspector. Bằng cách chỉnh sửa những override này tại đây, bạn có thể thay đổi nội dung bên trong một instance Symbol cá nhân mà không thay đổi bản chính hoặc ảnh hưởng tới bất kỳ phiên bản nào khác của nó.
Lưu ý: Bạn cũng có thể nhập nội dung Override cho các phiên bản Symbol trực tiếp trong canvas.
Chọn phiên bản Symbol của bạn và trỏ chuột qua nó để làm nổi bật bất kỳ override có sẵn, click vào một trong số đó để tìm thấy nó nhanh chóng và tự động hiển thị nó trong Inspector. Hành động này hữu ích khi bạn có một Symbol chứa rất nhiều override (cho các override lồng nhau).
Một giải pháp khác là hãy click vào hình tam giác bên cạnh tên Symbol trong Inspector và chọn các override tại đó. Bạn cũng có thể click điều khiển vào một override trong Layer List để xem các tùy chọn liên quan.
Lưu ý: Ngay cả khi đã tập trung vào một override cụ thể, các hành động như di chuyển, sao chép nó đều sẽ được áp dụng cho toàn bộ phiên bản phụ nhưng không cho lớp override cụ thể. Bạn sẽ cần dùng bản Symbol chính để thay đổi lớp override của nó.
Bạn có thể thay đổi nội dung của Overrides theo hai cách: Click đúp vào một lớp text trong phiên bản Symbol trên Canvas và gõ nội dung mới vào bên trong hoặc nhập nội dung vào trường override ở Inspector. Xóa bất kỳ thứ gì trong trường đó sẽ đưa nó trở lại nội dung ở Symbol chính. Bạn cũng có thể dùng icon Data trên trường này để xác định vị trí override.
Lưu ý: Nếu nội dung override không dài hơn bản gốc ban đầu ở biểu tượng chính, Sketch sẽ di chuyển layer bất kỳ bên cạnh lớp text của bạn khi nó mở rộng. Nếu muốn cố định các lớp và giữ lại nội dung trên chúng, bạn cần khóa những layer đó lại trong bản Symbol chính.
Bạn có thể ghi đè lớp ảnh hay hình dạng bất kỳ bằng một fill trong Inspector. Chỉ cần kéo một ảnh vào trình xem trước hoặc chọn Choose Image… Bạn cũng có thể dùng Data để gắn các override ảnh bằng cách click vào icon Data. Để loại bỏ một ảnh, click vào cửa sổ xem trước ảnh và nhấn phím cách.
Nếu đã thiết lập Text Styles hay Layer Styles trong bản thiết kế, bạn sẽ thấy chúng trong bảng Overrides ở Inspector.
Nếu đã thêm một Hotspot vào phiên bản Symbol chính như một phần của mẫu đầu tiên, bạn có thể override Artboard mục tiêu của nó hoặc chọn None để vô hiệu hóa nó.
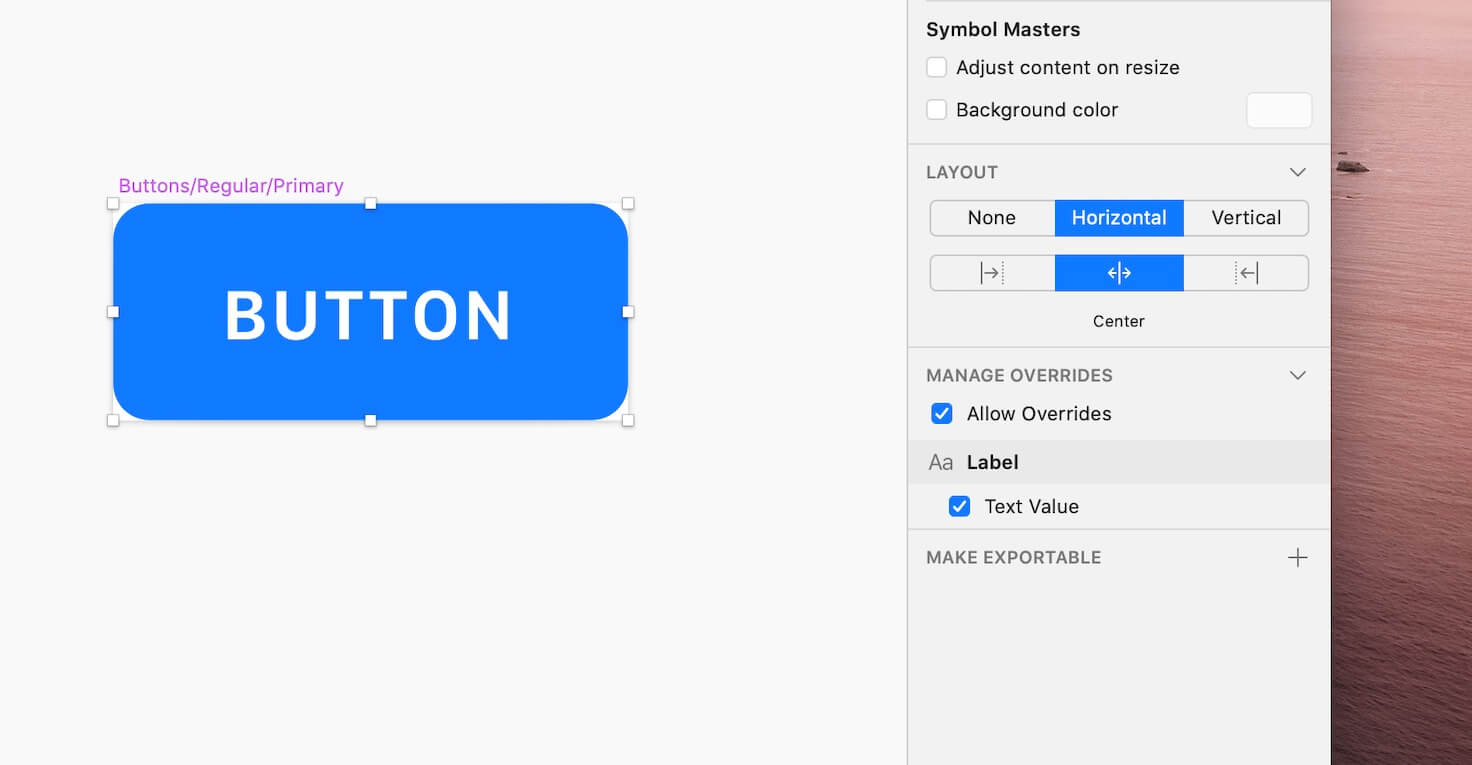
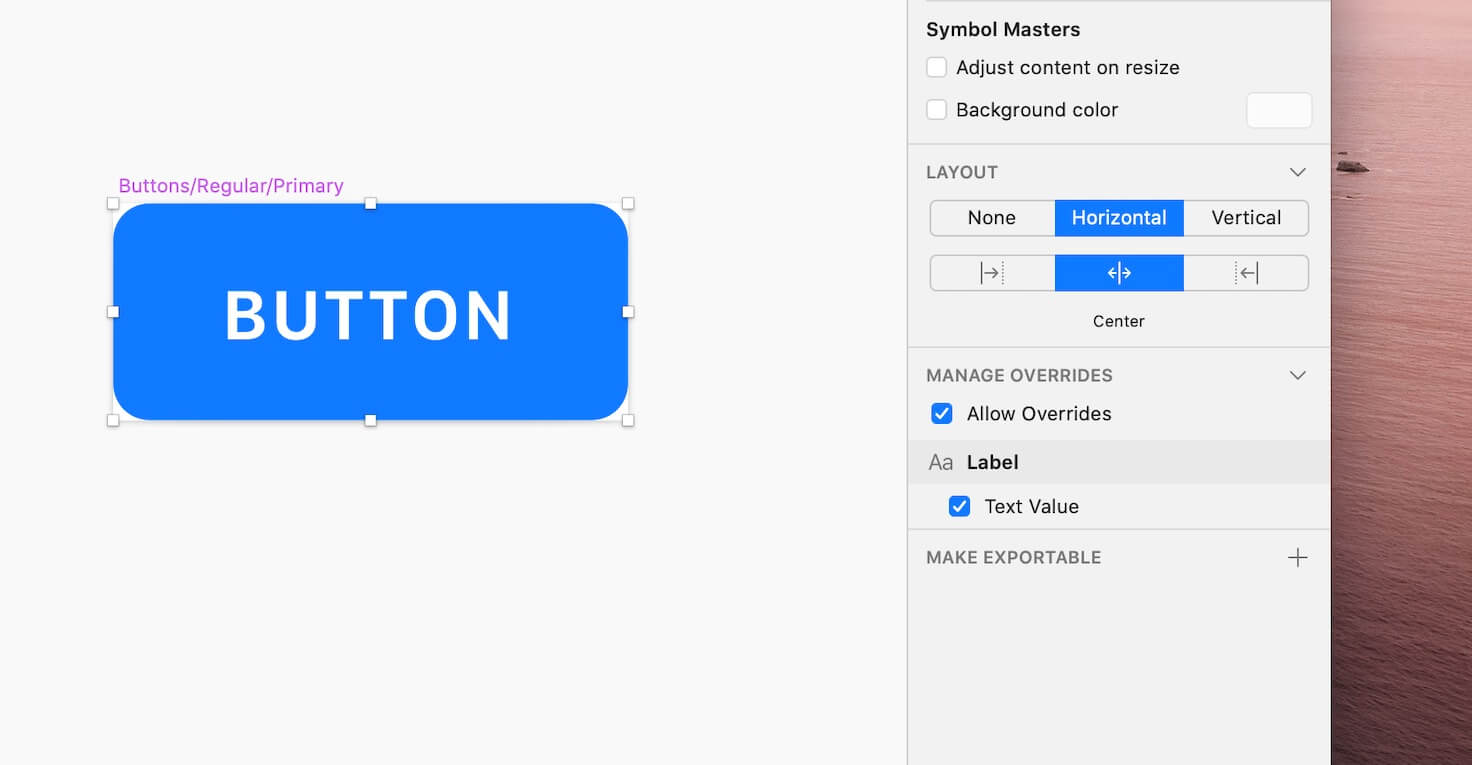
Chọn phiên bản chính của Symbol và dùng checkbox cạnh mỗi Override có sẵn trong bảng Manage Overrides ở Inspector để chọn thành phần có sẵn khi chọn phiên bản Symbol phụ ở bất cứ đâu trong bản thiết kế.
Chọn phiên bản bất kỳ và click vào icon reset cạnh tiêu đề bảng Override trong Inspector để xóa và thiết lập lại Override bất kỳ mà bạn đã áp dụng cho nó.

Để tiến hành chỉnh sửa một phiên bản Symbol mà không dùng Overrides, bạn cần tách nó khỏi bản Master bằng cách chọn Layer › Detach from Symbol từ menu. Bạn cũng có thể click vào nó và chọn Detach from Symbol. Giữ phím Option thay đổi lệnh sang Detach all contents from Symbol. Nó sẽ chuyển đổi Symbol này cùng những biểu tượng lồng nhau khác trong nó thành các nhóm.
Bạn có thể hoán đổi Symbol bằng cách dùng Components Popover trong bản Symbol ở Inspector. Chọn Symbol từ danh sách hoặc tìm kiếm và click để hoán đổi nó với biểu tượng lựa chọn hiện tại.
Bạn có thể chỉnh tỉ lệ và thay đổi kích thước Symbol như lớp hoặc nhóm bất kỳ bằng lệnh Scale. Chọn Layer › Transform › Scale… (hoặc nhấn ⌘ + K). Tạo kiểu và các thuộc tính như đường viền sẽ tăng hoặc giảm tỷ lệ Symbol mà không ảnh hưởng tới bản chính.
Để nhóm các Symbol lại cùng nhau trong Components Panel và menu Insert, hãy đặt tên cho chúng theo định dạng: Group-name/Symbol-name. Ví dụ, hai Symbols tên Button/Normal và Button/Pressed sẽ trở thành một phần của nhóm mang tên Button.
Lưu ý: Bạn sẽ cần có từ hai Symbol trở lên trong một nhóm trước khi chúng hiện ở menu phụ.
Bạn cũng có thể sắp xếp các Symbols qua Components Panel. Chỉ cần click đúp vào Symbol hoặc nhóm bất kỳ để đổi lại tên cho nó. Bạn có thể kéo và thả Symbols vào một nhóm hiện tại hoặc tạo nhóm mới bằng cách kéo Symbol lên phía trên biểu tượng khác.
Symbols trong Components Panel được sắp xếp theo thứ tự bảng chữ cái.
Gửi các bản chính Symbol vào trang Symbols có thể giúp cho mọi thứ ngăn nắp, đặc biệt hữu ích với các bản thiết kế phức tạp. Nó cũng giúp giảm sự lộn xộn giữa việc sử dụng Symbol bản chính hoặc phụ.
Để loại bỏ một bản chính Symbol theo cách thủ công, hãy kéo nó vào tiêu đều trang Symbols trong Layer List hoặc click biểu tượng đó và chọn Send to “Symbols” Page.
Để tạo một Symbol lồng nhau, chèn một phiên bản Symbol vào bản chính trên trang Symbols. Bây giờ, khi chỉnh sửa bản chính của phiên bản Symbol đó, nó sẽ cập nhật khắp mọi nơi, bao gồm các phiên bản bên trong những master Symbol khác.
Bạn cũng có thể tạo Symbol lồng nhau bằng cách chọn từ hai phiên bản Symbol trở lên và chọn Create Symbol trong thanh công cụ.
Lưu ý: Không có giới hạn số lượng biểu tượng lồng nhau nhưng bạn không thể dùng một phiên bản Symbol bên trong bản chính của nó.
Để dùng các Symbol lồng nhau làm Override, bạn cần có từ hai bản chính Symbol trở nên ở cùng kích thước và dùng một trong số chúng làm biểu tượng lồng nhau.
Khi chọn một phiên bản Symbol trong thiết kế, bạn sẽ thấy tùy chọn hoán đổi các biểu tượng lồng nhau với Symbol bất kỳ cùng kích thước khác. Điều này đặc biệt hữu ích khi dùng menu chứa các nút bấm kích hoạt trạng thái.
Để nhanh chóng truy cập Symbol chính của một trong số những Override lồng nhau, click icon mũi tên cạnh tên Symbol Override lồng nhau trong Inspector.
Smart Layout duy trì phần đệm và khoảng cách giữa các lớp trong Symbol khi một override thay đổi kích thước của nó. Khi đã thiết lập Smart Layout, thay đổi override trong một phiên bản Symbol sẽ tự động chỉnh lại kích thước của nó.
Để dùng Smart Layout, chỉ cần tạo biểu tượng và bố cục nó theo chiều ngang hoặc dọc. Khi tạo một phiên bản cho Symbol đó và chỉnh sửa các override, Smart Layout sẽ dùng khoảng cách và phần đệm giữa các lớp trong Symbol chính làm bản thiết kế và giữ chúng nhất quán trong phiên bản mỗi khi thay đổi kích thước.
Bạn có thể đặt các thuộc tính Smart Layout trong Inspector (khi chỉnh sửa một master Symbol hiện có hoặc tạo một Symbol mới).
Để dùng Smart Layout với Symbol hiện có, tới bản chính của nó (bạn có thể tới đó nhanh chóng bằng cách chọn instance Symbol bất kỳ và nhấn Enter trên bàn phím) và chọn cách muốn Smart Layout chỉnh lại kích thước của nó trong bảng Layout ở Inspector.

Bên cạnh việc chọn Symbol thay đổi kích thước theo chiều ngang hoặc dọc, bạn cần đặt cả hướng muốn nó chỉnh từ đây (gần giống như việc căn chỉnh text). Bạn có thể chọn từ các thuộc tính bố cục sau:
Khi bạn tạo một Symbol mới, bạn có thể thiết lập những thuộc tính sau bằng menu thả xuống trong trường tên ở bảng Create New Symbol.
Lưu ý: Khi áp dụng các thuộc tính Smart Layout vào một Symbol kèm các lớp text, bạn cần đảm bảo thiết lập tự động chiều cao (bố cục màn hình dọc) hoặc chiều rộng (bố cục màn hình ngang) cho chúng. Smart Layout so sánh kích thước của lớp text đó trong phiên bản Symbol chính với một biểu tượng ở phiên bản instance để tiến hành chỉnh lại kích thước layer khác trong Symbol, vì thế, các lớp text kích thước cố định sẽ không hoạt động bởi chúng luôn được giữ nguyên.
Khi cung cấp một thuộc tính Symbol Smart Layout, bạn sẽ thấy icon mới cạnh tên của nó trong Layer List hiện hướng bố cục.

Nếu thay đổi bố cục master Symbol khi nó đã có các thuộc tính Smart Layout, những phiên bản phụ của nó có thể không còn chính xác. Để sửa lỗi này, hãy thử click vào Shrink instance to fit content button trong bảng Overrides ở Inspector.
Lưu ý: Bạn vẫn có thể áp dụng Resizing Constraints vào các lớp trong một Symbol chứa thuộc tính Smart Layout. Hành động này hữu ích nếu muốn một layer nào đó bỏ qua các cài đặt đã cung cấp cho Symbol đó. Ví dụ, bạn có thể dùng Resizing Constraints để sửa kích thước layer và ngăn nó thay đổi tỉ lệ phiên bản Symbol phụ có bố cục theo chiều ngang hoặc dọc.
Đối với các thành phần UI phức tạp, bạn có thể muốn bao gồm một bố cục theo chiều ngang nằm trong bố cục chiều dọc như ví dụ bên dưới. Ở trường hợp này, bạn có thể áp dụng các thuộc tính Smart Layout cho nhóm trong master Symbol để thay đổi kích thước các bộ layer khác nhau theo nhiều hướng.
Để làm việc này, mở master Symbol, chọn đối tượng bạn muốn chỉnh lại kích thước theo nhiều hướng khác nhau và nhóm chúng lại. Giờ bạn có thể áp dụng một bộ thuộc tính Smart Layout riêng lên nhóm đó, nằm bên trong bảng Layout ở Inspector. Giống như Symbols, bạn sẽ thấy một icon nhóm mới tại Layer List hiện hướng bố trí của chúng.
Nếu có một Symbol mà một trong số các lớp chỉ chiều cao tối thiểu của Symbol (như ảnh trong card ví dụ bên dưới), áp dụng một override lên lớp text ngắn hơn cạnh nó sẽ khiến Symbol thay đổi kích thước với phần đệm không cần thiết. Nếu gặp phải trường hợp này bạn cần nhóm các lớp text và layer chỉ độ cao tối thiểu của Symbol trong bản biểu tượng chính. Sau khi hoàn tất, bạn có thể ghi đè lớp text đó và Smart Layout sẽ hiểu không cần tăng chiều cao Symbol tổng thể cho tới khi vượt qua chiều cao tối thiểu.
Smart Layout không chỉ hoạt động khi các override thay đổi kích thước của một phiên bản Symbol, nó cũng hoạt động khi bạn ẩn một Symbol. Để tính năng này hoạt động, bạn cần một bộ Symbol lồng nhau theo hướng bố cục chính của Symbol (ví dụ: một hàng các nút trong menu bố cục theo chiều ngang). Ẩn một trong số các Symbol này qua bảng Overrides sẽ khiến những biểu tượng khác di chuyển lên phía trên và lấp đầy điểm trống. Điều này hoạt động với cả các Symbol có chiều cao & rộng khác nhau.

Trên đây là chi tiết cách dùng và tùy biến biểu tượng trong Sketch. Hi vọng bài viết hữu ích với các bạn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: