Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn (không bao gồm tài liệu cao cấp) và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Phần mềm đồ họa Sketch cung cấp cách nhập/xuất file vô cùng tiện lợi. Bạn đã biết cách làm chưa? Hãy cùng chúng tôi tìm hiểu cách nhập & xuất tập tin trong Sketch nhé.
Cách dễ nhất để nhập tập tin vào phần mềm đồ họa Sketch là kéo và thả chúng vào canvas hoặc icon trên thanh dock. Bạn có thể nhập:
Cách xuất tác phẩm nhanh nhất từ Sketch là chọn Share > Export… trong menu hoặc nhấn ⌘ + ⇧ + E để mở hộp thoại Export. Chọn dữ liệu muốn xuất, rồi click Export để mở MacOS Save.
Sketch xuất mọi thứ dưới dạng PNG ở kích thước thực (mặc định 1x). Để thay đổi những cài đặt này hoặc xuất từ 2 kích thước hay định dạng trở lên, bạn cần thiết lập Export Presets trong Inspector.
Bạn cũng có thể chọn layer bất kỳ trong Layer List và kéo nó vào desktop để xuất dưới dạng PNG (hoặc giữ ⌥ trong khi kéo để xuất ở dạng PDF). Ngoài ra, bạn có thể chọn một lớp, rồi nhấn ⌘ + E.
Cuối cùng, bạn có thể xuất một tài liệu PDF với tất cả Artboard của nó bằng cách chọn File > Export Artboards to PDF…. Bạn có thể chọn thứ tự xuất Artboards qua Preferences.
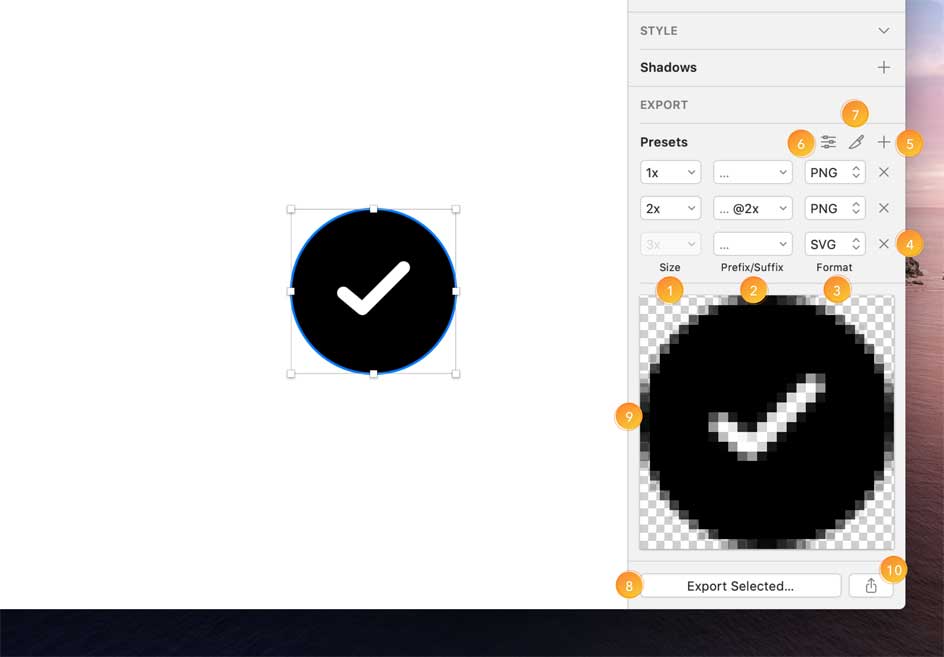
Để xuất một layer trong tài liệu ở kích thước hay định dạng khác nhau, chọn layer đó > click bảng Make Exportable ở phía dưới cùng của Inspector. Bạn sẽ thấy các thiết lập trước khi xuất ở đây cùng với vài tùy chọn:

X để xóa preset xuất này.+ để thêm preset khác cho layer này vào cài đặt xuất.Slice là một loại layer bạn có thể vẽ trên canvas có thể xuất mọi thứ bên trong nó dưới dạng ảnh. Bạn có thể chọn, chỉnh lại kích thước, di chuyển, ẩn hoặc nhóm chúng lại với nhau giống như các layer khác.
Chọn Insert > Slice hoặc nhấn S, sau đó, click & kéo vào vị trí bất kỳ trên canvas để vẽ một slice mới. Ngoài ra, click vào layer bất kỳ để tạo một slice xung quanh nó.
Mẹo: Khi tạo một slice, hãy đặt tên mô tả cho nó trong Layer List. Sketch sẽ dùng nó làm tên file khi xuất. Nếu bao gồm ký tự / trong tên, Sketch sẽ dùng bất cứ thứ gì viết trước nó làm tên thư mục, mọi thứ đằng sau là tên file trong thư mục đó.
Giống như các layer khác, bạn có thể đặt nhiều thiết lập xuất dưới dạng slice.
Slice có một vài tùy chọn đặc biệt nằm ở Inspector. Tích Trim Transparent Pixels sẽ xóa pixel trống bất kỳ trong slice quanh các cạnh của nội dung.
Nếu đặt một slice trong nhóm, tích Export Group Contents Only đảm bảo xuất slice bất kỳ chỉ bao gồm nội dung bên trong nhóm slice đó.
Tích Background Color và chọn màu nền xuất slice.
Chọn từ một layer trở nên trong tài liệu, Ctrl + click và chọn Copy CSS Attributes để sao chép thông tin style bất kỳ của chúng dưới dạng code CSS vào clipboard. Ví dụ: đây là CSS của một hình dạng đơn giản:
/* Rectangle: */
background: #6DD400;
border-radius: 5px;
Sao chép code SVG cũng tương tự như vậy. Chọn một lớp hình dạng, Ctrl + click vào nó, rồi chọn Copy SVG Code.
Chọn File > Print > Click Artboard hoặc Slice bạn muốn in.
Trên đây là hướng dẫn cơ bản về cách xuất/nhập file trong Sketch. Hi vọng bài viết hữu ích với các bạn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: