Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Sketch sử dụng font chữ nguyên bản của macOS, vì thế text hiển thị rất đẹp và chuyên nghiệp. Lợi ích của việc dùng font chữ gốc là khi thiết kế website, chữ hiển thị sẽ chính xác. Sketch cũng hỗ trợ Text Styles, vì thế bạn sẽ sở hữu nhiều layer text có cùng kiểu chữ, kích cỡ, màu sắc…
Bạn có thể thêm text bằng cách chọn công cụ Text từ thực đơn Insert trên toolbar hoặc nhấn T. Con trỏ sẽ biến thành biểu tượng công cụ nhập liệu, sau đó click vị trí bất kỳ trên canvas để chèn layer text.
Người dùng cũng có thể kéo thả để tạo hộp text với kích cỡ cố định. Khi chữ quá lớn so với box, nó sẽ tự động tạo ra dòng mới.

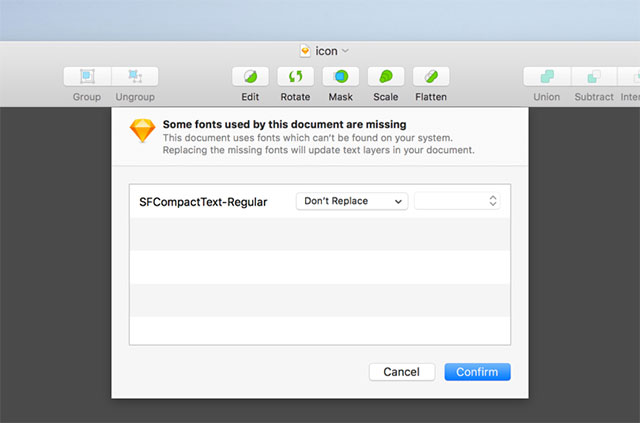
Khi làm việc với file Sketch tải xuống từ Internet hoặc nhận từ người khác, chúng có thể chứa font mà hệ thống của bạn chưa có. Sketch xử lý rất tốt việc này, chương trình sẽ hiển thị 1 huy hiệu ở góc trên cùng bên phải cửa sổ để thông báo đây là font chữ còn thiếu. Chỉ cần click để xem danh sách font chữ thiếu trong văn bản và dễ dàng thay thế bằng kiểu chữ khác.
Bạn có thể điền nội dung của layer text bằng cách dùng dataset từ thực đơn Data. Chẳng hạn, sau khi chọn layer, chọn Names từ menu, tên được chọn sẽ được áp dụng vào layer text đó. Bạn có thể làm mới mục chọn ngẫu nhiên bằng cách nhấn tổ hợp phím tắt Shift-Command-D.
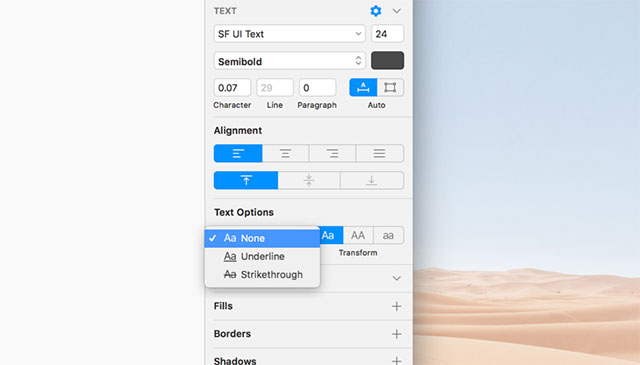
Khi click vào thực đơn Text trong Sketch, bạn sẽ thấy rất nhiều tùy chọn sẵn có, bao gồm thay đổi kiểu chữ, in đậm, in nghiêng hay gạch chân, chọn font chữ to hoặc nhỏ hơn. Bên cạnh đó còn có những công cụ tùy chỉnh chữ như Kern, Ligature và Baseline. Đồng thời, thực đơn Text cũng chứa chức năng Text on Path, cho phép biến layer text thành đường dẫn vector.

Nếu sử dụng tính năng OpenType, bạn sẽ thấy nó nằm dưới thực đơn Text. Chọn text, sau đó chọn Text > OpenType thực thanh menu. Tại đây, người dùng sẽ chọn và bật chức năng OpenType tương ứng.
Phần mềm Sketch cũng hỗ trợ hiển thị Rich Text được dán từ các ứng dụng khác. Chẳng hạn, khi bạn chọn 1 đoạn từ website trong Safari rồi sao chép nó, trong Sketch, chọn Edit > Paste > Paste as Rich Text hoặc nhấn tổ hợp phím Option-Shift-Command-V.
Khi thay đổi kích cỡ hộp text, chữ sẽ không thay đổi. Để chữ to hay nhỏ hơn, bạn phải chỉnh sửa giá trị text size trong Inspector.
Khi đã chọn 1 layer text, Inspector sẽ thay đổi để hiển thị các tính năng có thể xử lý cho phần text đó. Bạn có thể chọn và áp dụng các tính năng như thay đổi kiểu chữ, định dạng và kích cỡ. Thậm chí, Sketch app còn hỗ trợ căn chỉnh, xử lý ký tự, độ rộng, đường kẻ và giãn dòng…
Trong phần Inspector, người dùng dễ dàng điều chỉnh màu chữ, chọn kiểu font, định dạng chữ, căn chỉnh, điều chỉnh độ cao của chữ… bằng tùy chọn tướng ứng trong menu.
Sau khi chọn layer text, 1 số tính năng cơ bản sẽ được hỗ trợ trên Touch Bar của MacBook Pro. Tại đây sẽ có các tùy chọn để truy cập bảng điều khiển trong Inspector cũng như tùy chọn để thay đổi màu chữ, căn chỉnh và sắp xếp thứ tự layer.
Khi thiết kế giao diện hay website chứa nhiều layer text, phần lớn các layer sẽ có cùng đặc tính. Trong Sketch, bạn có thể dùng Text Style để áp dụng kiểu text cho nhiều layer cùng lúc, giúp tiết kiệm thời gian và công sức mà vẫn đạt độ chính xác cao.
Text Style nằm trong từng layer nhưng bạn có thể tận dụng Libraries để sử dụng style xuyên suốt nhiều layer.
Bắt đầu bằng việc tạo style tùy chỉnh, sau đó chèn vào sản phẩm như 1 layer mới. Không chỉ là 1 phần của sản phẩm đồ họa, Text Style còn có thể nằm trong Library.

Sketch có thể dùng text layer cho đường dẫn vector. Để sử dụng chức năng này, bạn cần 1 text layer và 1 layer hình dạng với đường dẫn để đặt text lên đó. Layer này phải nằm dưới layer text trong danh sách layer.
Khi đã chọn text layer, nhấn Text > Text on Path từ thanh menu, sau đó di chuyển layer tiến đến hình dạng vector. Nó sẽ “chụp” lấy nếu bạn kéo đúng vị trí.
Để biến đổi 1 layer text thành hình dạng vector, chọn Layer > Convert to Outlines từ menu hoặc nhấn tổ hợp Alt-Command-O. Lúc này, người dùng có quyền chỉnh sửa từng đường dẫn và điểm độc lập, tương tự như với các shape khác. Nếu text layer chứa màu sắc khác nhau, nó sẽ được nhận dạng và biến đổi thành các đường dẫn riêng lẻ.
Quy trình convert text thành hình trạng chỉ được khuyến cáo sử dụng nếu bạn muốn chỉnh sửa các ký tự đặc biệt trong text layer.
Trên đây là những hướng dẫn cơ bản để xử lý text trong Sketch app. Hy vọng những chỉ dẫn dễ hiểu này sẽ giúp bạn làm chủ phần mềm đồ họa quen thuộc này!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: