Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Làm game Flappy Bird bằng Scratch có khó không? Rất đơn giản. Hướng dẫn lập trình Scratch game Flappy Bird dưới đây sẽ giúp bạn.

Trong xã hội hiện đại, công nghệ đã trở thành một phần quan trọng trong cuộc sống của chúng ta. Điều đó càng thể hiện rõ hơn khi đại dịch COVID-19 bùng phát. Chính vì thế, lập trình đã và đang trở thành một ngành học “hot”. Đặc biệt, môn học này còn được đơn giản hóa để đưa vào giảng dạy ngay ở cấp bậc tiểu học.
Một trong số ngôn ngữ lập trình phổ biến dành cho trẻ em hiện nay là Scratch do Lifelong Kindergarten thuộc trung tâm Media Lab của Viện Công nghệ Massachusetts (MIT) phát triển. Với thiết kế sinh động, đồ họa hoạt hình dễ thương, Scratch giúp các bé tiếp cận lập trình theo cách dễ dàng và trực quan hơn. Thay vì phải viết dòng lệnh phức tạp, Scratch chỉ cần các bé tư duy logic, kéo & thả khối lệnh theo một kịch bản hợp lí để tạo nên mọi chương trình hoặc game yêu thích.
Ở bài viết này, chúng ta hãy cùng học cách làm Flappy Bird trên Scratch nhé! Trò chơi trong hướng dẫn sử dụng Scratch lập trình phần mềm này sẽ có tên là Flapping Bat. Game có lối chơi đơn giản nhưng vẫn vui nhộn và hấp dẫn.
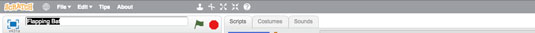
1. Tới web Scratch và click nút Create.

2. Đổi tên từ Untitled sang Flapping Bat.

Scratch sẽ tự động lưu dự án trong khi bạn làm việc.
1. Mở Scratch 2 Offline Editor trên máy tính.

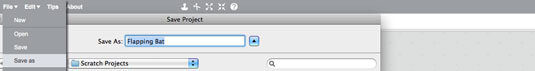
2. Chọn File > Save As và nhập tên Flapping Bat.

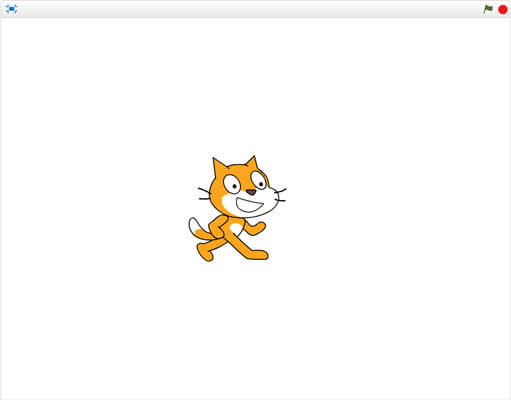
Mỗi lần bạn tạo một dự án Scratch mới, nó sẽ bao gồm một nhân vật (sprite), biểu tượng của phần mềm này là Scratch Cat - Một con mèo đáng yêu.

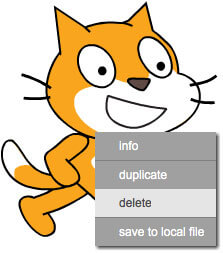
Bạn có thể xóa mèo hay bất kỳ nhân vật nào khác bằng cách giữ phím Shift trên bàn phím đồng thời click trực tiếp vào nó. Một menu nhỏ sẽ hiện kèm tùy chọn xóa bất kỳ thứ gì mà bạn đã click. Bạn sẽ cần lặp lại thao tác này nhiều lần để tiết kiệm thời gian khi làm việc trên các dự án Scratch.
Giờ bắt đầu xóa mèo Scratch đang mỉm cười.

Nếu đã quen dùng click chuột phải trên chuột PC hoặc dùng trackpad, bạn có thể dùng thủ thuật đó như giải pháp thay thế Shift-click.
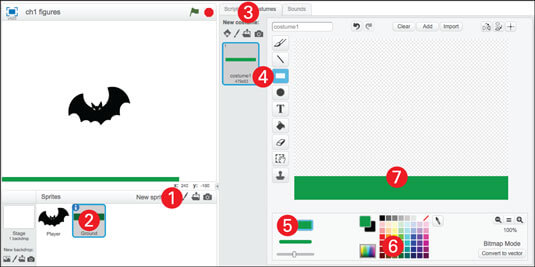
Một sprite là nhân tố đồ họa bất kỳ trong dự án Scratch, chứ không phải Stage - bối cảnh game. Đối với game này, bạn sẽ tạo 3 sprite: Player - Người chơi, Ground - Mặt đất và Pipe - Đường ống.
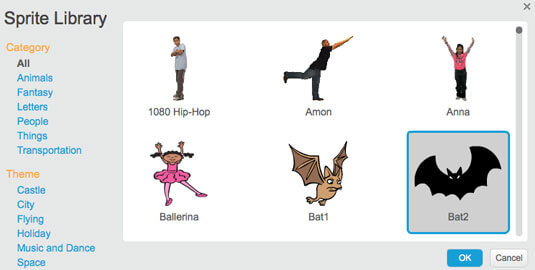
1. Tìm New Sprite dưới Stage và click icon đầu tiên. Chọn Sprite![]() từ Library.
từ Library.
2. Chọn sprite tên Bat2, rồi click OK.

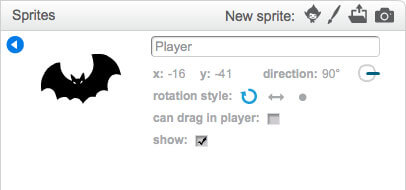
3. Shift-click nhân vật Bat2 và chọn Info![]() .
.
4. Đổi tên từ Bat2 sang Player bởi trong game, người chơi sẽ điều khiển![]() con dơi này.
con dơi này.
5. Click nút Back (hình tam giác màu trắng trong hình tròn xanh) để đóng cửa sổ Info.


Nếu sprite nền chưa kín hết phần Stage, click và kéo nó vào đúng vị trí.

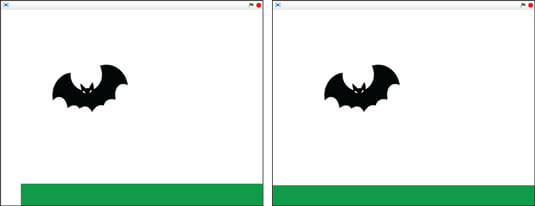
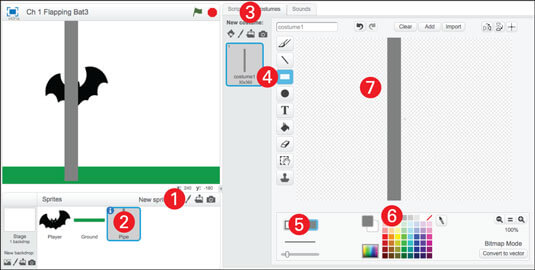
Mục tiêu của game này là giúp dơi bay qua các lỗ nằm giữa hai đường ống. Bạn chỉ cần dùng một mẹo lập trình tuyệt vời để tạo sprite đường ống này.

Để tạo một lỗ cho dơi bay qua, click công cụ Select, click và kéo qua phần giữa đường ống, rồi nhấn phím Delete hoặc Backspace trên bàn phím. Đừng lo nếu dơi quá to bởi bạn có thể sửa lại sau đó.
Giờ bạn đã có toàn bộ 3 sprite cần thiết để tạo game. Tiếp theo là cách giúp bạn tạo bối cảnh bầu trời sinh động cho game.

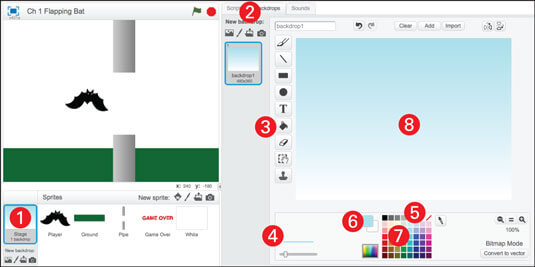
Khái niệm gradient có thể mới với bạn. Scratch bao gồm 3 kiểu gradient, cho phép bạn làm mờ dần hai màu. Một trong những nhân tố khiến bầu trời trông chân thực là tô đường chân trời màu nhạt hơn và đậm hơn ở phần trên màn hình.
1. Click nút Stage.
2. Click tab Backdrops![]() .
.
3. Chọn Fill trong công cụ Color.

4. Click nút Horizontal Gradient.
5. Chọn icon đổi màu trắng![]() .
.
6. Click nút Swap Colors.
7. Chọn icon đổi màu xanh dương nhạt.
8. Click vào vị trí bất kỳ để lấp đầy canvas Paint Editor với gradient màu đó.

Như bạn thấy, bầu trời giờ thực hơn nhiều rồi phải không? Bạn có thể dùng các gradient cho tất cả kiểu hiệu ứng.
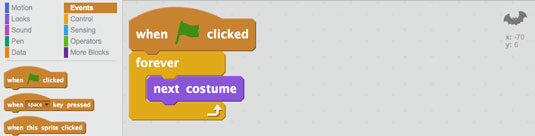
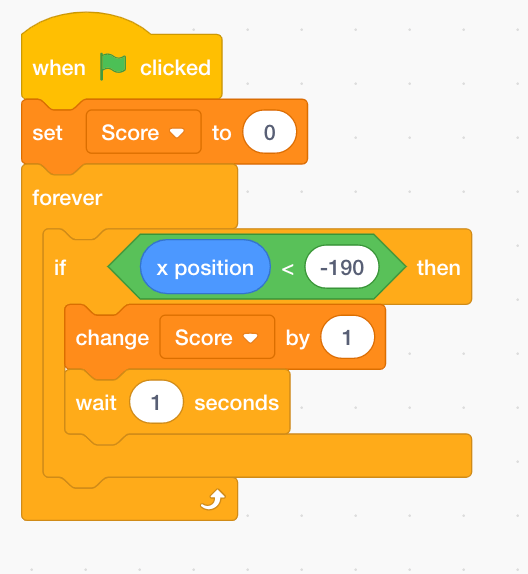
Bước cuối cùng là theo dõi điểm số của người chơi. Tới tab Variables, click Make a Variable và đặt tên Score cho nó. Tạo khối Events “when (lá cờ xanh) clicked). Nó sẽ giúp bạn theo dõi điểm số ngay khi game bắt đầu. Khối biến đầu tiên là “Set Score to 0”. Điều này sẽ reset điểm số lúc bắt đầu mỗi game. Có thể bạn cần điều chỉnh tùy chọn thả xuống để đảm bảo nó là Score. Sau đó, đặt khối điều khiển là forever, rồi tới “if/then” ở bên trong.
Điều kiện if ở đây là khi người chơi điều khiển nhân vật bay qua cột theo chiều thẳng đứng, không thể đi ngang. Khối điều khiển “<” sẽ giúp bạn phát hiện điều đó. Không gian bên trái sẽ là khối xposition từ Motion, sau đó, ở bên phải, đặt giá trị là -190. Hành động này sẽ kiểm tra khi nào các đường ống di chuyển qua vị trí x của nhân vật trong game.
Bên trong mệnh đề if/then, đặt khối biến “change Score by 1” để tăng thêm một điểm mỗi lần nhân vật tránh được một cột và “wait 1 second” để đảm bảo điểm số cập nhật chính xác. Thế là xong!

Trên đây là cách tạo game giống Flappy Bird bằng Scratch. Hi vọng bài viết hữu ích với các bạn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: