Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Nếu bạn là một người kinh doanh buôn bán, chắc hẳn bạn sẽ muốn những khách hàng tìm đến cửa hàng của mình một cách trực quan và dễ dàng hơn, cách tốt nhất ở đây là chèn Goolge Maps vào trang web thay vì chỉ là cung cấp thông tin địa chỉ.
Google Maps hay bản đồ của Google là ứng dụng bản đồ trực tuyến tuyệt vời với khả năng tìm kiếm mọi địa điểm trên thế giới vì thế khi nhúng bản đồ vào website của mình, khách hàng sẽ không mất nhiều thời gian để tìm kiếm vị trí cửa hàng của bạn. Bài viết sau đây sẽ hướng dẫn bạn cách chèn Google Maps vào trang web.
Bạn thực hiện theo các bước dưới đây để chèn một hay nhiều bản đồ vào trang web của mình:

Cách tốt nhất để thêm Google vào website là sử dụng Google Maps API và Google cũng đề xuất bạn lấy một API key để sử dụng bản đồ.
Bạn không bắt buộc phải có một API key để sử dụng Google Maps API v3 nhưng nó là cách hữu ích cho phép bạn theo dõi việc sử dụng và trả tiền để truy cập thêm. Google Maps API v3 có hạn ngạch một yêu cầu mỗi giây cho một người dùng với tối đa 25000 yêu cầu mỗi ngày. Nếu website của bạn vượt quá giới hạn đó, bạn sẽ cần phải kích hoạt thanh toán để nhận được nhiều hơn.
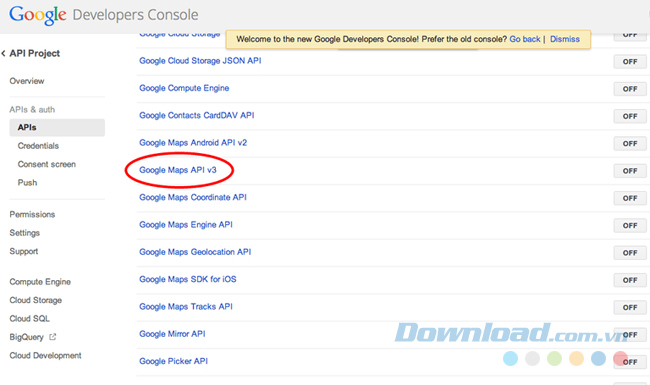
Các bạn làm theo hướng dẫn sau đây để lấy Google Maps API key:

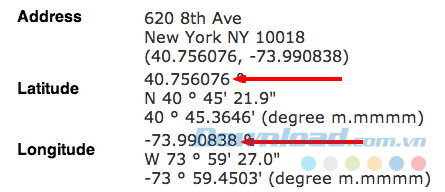
Để sử dụng Google Maps trên trang web, bạn cần phải có kinh độ và vĩ độ của vị trí. Bạn có thể có những thông tin này từ định vị GPS hoặc bạn có thể sử dụng công cụ online như Geocoder.usto. Bạn thực hiện theo các bước sau:
Vĩ độ và kinh độ của bạn sẽ có dạng như ví dụ dưới đây:
40.756076
-73.990838
Lưu ý: Geocoder.us chỉ hỗ trợ các địa chỉ ở Hoa Kỳ, nếu bạn cần tọa độ ở các quốc gia khác thì hãy tìm một công cụ có chức năng tương tự ở nơi bạn đang sinh sống.

Bước 1: Thêm tọa độ bản đồ
Bước 2: Thêm các yếu tố bản đồ vào trang web của bạn
Khi bạn đã thêm tất cả các yếu tố vào HEAD của tài liệu của mình, bạn cần định vị bản đồ vị trí trên website. Bạn thực hiện việc này bằng cách thêm một phần tử DIV với thuộc tính id = "map - canvas". Chú ý tạo kiểu div này với chiều rộng và chiều cao phù hợp trên trang của bạn.
Bước 3: Upload và kiểm tra
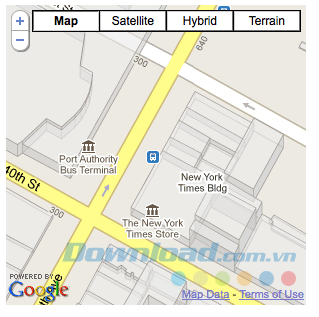
Điều cuối cùng cần làm là tải trang của bạn lên và kiểm tra xem bản đồ có hiển thị hay không. Dưới đây là một ví dụ về bản đồ Google trên trang. Lưu ý, vì cách About.com CMS hoạt động, bạn sẽ phải nhấp vào liên kết để bản đồ được xuất hiện.
Nếu bản đồ không hiển thị, hãy thử khởi tạo nó với thuộc tính BODY: onload="initialize()">
Bạn cần kiểm tra một số điều sau đây nếu bản đồ không hiển thị:
Việc thêm biểu tượng đánh dấu vị trí giúp người dùng biết được nơi họ nên đến. Để thêm một điểm đánh dấu màu đỏ chuẩn của Google Maps, thêm đoạn mã sau vào dòng lệnh dưới dòng var map = ...:
var myLatlng = new google.maps.LatLng(latitude,longitude);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Former About.com Headquarters"
});
Thay đổi văn bản được đánh dấu thành vĩ độ và kinh độ của bạn và tiêu đề bạn muốn xuất hiện khi mọi người di chuột qua điểm đánh dấu.
Bạn có thể thêm nhiều biểu tượng đánh dấu vào trang web theo ý muốn, chỉ cần thêm các biến mới với tọa độ và tiêu đề mới, nhưng nếu bản đồ quá nhỏ để hiển thị tất cả các điểm đánh dấu, chúng sẽ không hiển thị trừ khi người dùng phóng to ra.
var latlng2 = new google.maps.LatLng(37.3316591,-122.0301778);
var myMarker2 = new google.maps.Marker({
position: latlng2,
map: map,
title:"Apple Computer"
});
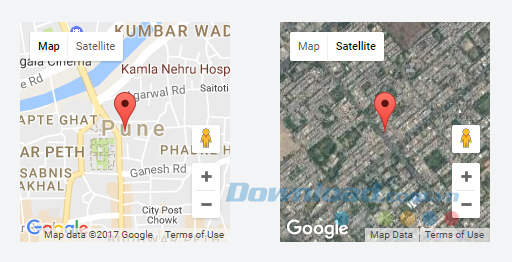
Nếu muốn nhiều hơn một bản đồ hiển thị trên trang, bạn có thể thực hiện một cách dễ dàng theo các bước sau:
var latlng2 = new google.maps.LatLng(second coordinates);
var myOptions2 = { zoom: 18, center: latlng2, mapTypeId: google.maps.MapTypeId.ROADMAP };var map2 = new google.maps.Map(document.getElementById("map_canvas_2"), myOptions2);
Nếu cũng muốn thêm điểm dánh dấu vị trí vào bản đồ này, hãy thêm điểm đánh dấu thứ hai vào tọa độ thứ hai và bản đồ thứ hai:
var myMarker2 = new google.maps.Marker({ position: latlng2, map: map2, title:"Your Marker Title" });
Sau đó thêm bản đồ thứ hai vào nơi mà bạn muốn. Và đảm bảo cung cấp cho ID: id = "map_canvas_2" cho nó.
Khi tải trang của bạn, hai bản đồ sẽ hiển thị.

Đối với kinh doanh buôn bán, việc cung cấp một bản đồ cụ thể ngay trên trang web để giúp khách hàng tìm đến cửa hàng một cách dễ dàng là rất cần thiết. Và chỉ cần thực hiện theo hướng dẫn của bài viết trên đây, bạn đã có thể chèn Google Maps vào trang web của mình.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: