Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Giải bài tập Tin học 12 Bài 9: Thực hành định dạng một số thuộc tính CSS giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi SGK Tin học 12 Cánh diều trang 74, 75, 76.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài 9 Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính - Tạo trang web cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Download.vn:
Tạo website cá nhân:
Em hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo và áp dụng các quy tắc định dạng trình bày để các tiêu đề sử dụng phông chữ và màu sắc đa dạng.
Gợi ý thực hiện
– Tạo thư mục con styles trong thư mục myHomepage.
– Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”.
– Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ Verdana, chữ màu xanh.
– Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html".
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
body {background-color: cyan}
p{}
p{font-size:15px;}
P{color:red;}
</style>
<body>
<ol>
<li> Kế hoạch học tập </li>
<p> Giới thiệu về bản thân </p>
<p> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
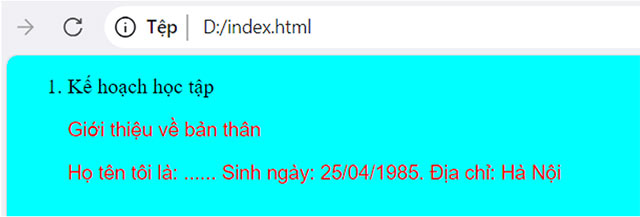
Kết quả:

Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: