Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Giải bài tập Tin học 12 Bài 1: Làm quen với ngôn ngữ đánh dấu siêu văn bản giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi SGK Tin học 12 Cánh diều trang 35, 36, 37, 38, 39.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài 1 Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính - Tạo trang web cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Download.vn:
Hãy truy cập website của trường em và cho biết cấu trúc văn bản HTML của trang chủ website này.
Lời giải:
Truy cập website của trường em và cho biết cấu trúc văn bản HTML của trang chủ website này:
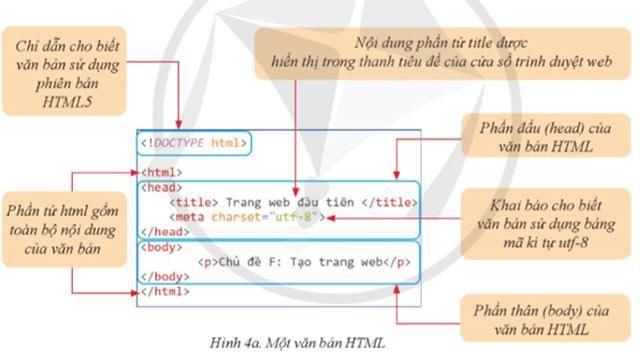
Cấu trúc của một văn bản viết bằng HTML (văn bản HTML) được minh hoạ ở hình 4c. Toàn bộ cấu trúc và nội dung trang web được viết trong cặp thẻ mở <html> và đóng thẻ </html>. Nội dung trang web thường được chia thành 2 phần: phần đầu (head) và phần (body).
Phần đầu của văn bản được xác định thông qua phần tử head. Nội dung phần tử head được viết trong cặp thẻ mở Dead - và thẻ đóng (head, dùng để khai bảo tiêu để trang web, các siêu dữ liệu mô tả thông tin về trang web. Siêu dữ liệu có thể gồm bảng mã kí tự, từ khoá tìm kiếm và các liên kết đến tài nguyên khác nhằm chỉ dẫn trình duyệt web trong việc phân tích và hiển thị kết quả. Tiêu đề trang web được viết trong cặp thẻ mở <titles và thẻ đóng </title> và sẽ được hiển thị trên tiêu đề của cửa sổ trình duyệt web. Các thông tin khác không hiển thị trong màn hình cửa sổ trình duyệt web.
Phần thân của văn bản được xác định thông qua phần tử bạch. Nội dung của phần tử bocly được viết trong cặp thẻ mà body) và thủ đóng 'body') sẽ được hiển thị trong màn hình của cửa sổ trình duyệt web như minh hoạ ở lỉnh 4b.
Thông thường, dòng đầu tiên của văn bản HTML. là một chỉ dẫn cung cấp thông tin phiên bản HTML, được sử dụng.

Trong các khai báo cấu trúc văn bản HTML sau, khai báo nào đúng cú pháp?
A. <html><head><title></title></head><body></body></html>
B. <html><head></head><body><title></title></body></html>
C. <html><head><title><body></body></title> </head></html>
D. <html><body><title><head></head></title> </body></html>
Lời giải:
Khai báo sau đúng cú pháp:
A. <html><head><title></title></head><body></body></html>
Mỗi phát biểu sau đây về mục đích sử dụng của các phần tử là đúng hay sai?
a) Phần tử body dùng để khai báo phần nội dung sẽ hiển thị trên màn hình cửa sổ trình duyệt web.
b) Phần tử head dùng để khai báo thông tin về cấu trúc của trang web.
c) Phần tử title dùng để khai báo tiêu đề và thông tin tác giả soạn trang web.
d) Phần tử html để khai báo cấu trúc và nội dung của trang web.
Lời giải:
a) Đúng
b) Sai
c) Đúng
d) Đúng
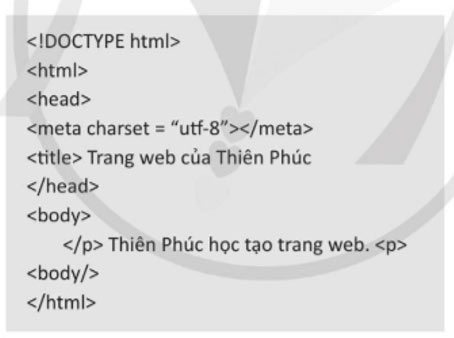
Dưới đây là văn bản HTML do bạn Thiên Phúc soạn để tạo trang web nhưng có một số thẻ bị viết sai cú pháp. Em hãy tìm các lỗi cú pháp giúp Thiên Phúc.

Lời giải:
- Thiếu </title>
- Viết sai </body> thành <body/>
- Đổi thứ tự của dòng số 4 và 5.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: