Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm » Hỗ trợ qua ZaloVisual Studio Code là phần mềm soạn thảo code nổi tiếng và đa năng. Tuy nhiên, bạn vẫn có thể mở rộng tính năng của VSCode bằng những tiện ích dưới đây.
Visual Studio Code của Microsoft từ lâu đã được biết tới như một trình chỉnh sửa text miễn phí, chất lượng cao. Nó kết hợp một bộ tính năng đầy đủ với tính dễ dùng, hiệu suất tốt khi phát triển app Electron. Một trong số lí do khiến người dùng yêu Visual Studio Code là khả năng mở rộng của nó.
Giống như các công cụ biên soạn code phổ biến khác, phần mềm này hỗ trợ extension nhằm giúp người dùng tùy chỉnh tính năng mong muốn. Chúng có thể thay đổi đáng kể cách Visual Studio Code hoạt động và nhiều hơn thế nữa. Dưới đây là top extension Visual Studio Code tốt nhất và cách cài đặt nó.
Visual Studio Code Visual Studio Code cho Mac
Thật dễ cài đặt Visual Studio Code bằng vài click chuột. Hãy nhấp vào icon Extensions ở bên trái màn hình - nằm ở vị trí thứ 5 tính từ trên xuống, ngay dưới icon Debug.
Giờ hãy gõ tên hoặc một phần tên extension bạn muốn cài đặt. Hãy click vào tên đó để đọc giới thiệu về extension, rồi nhấn biểu tượng Install để cài đặt.

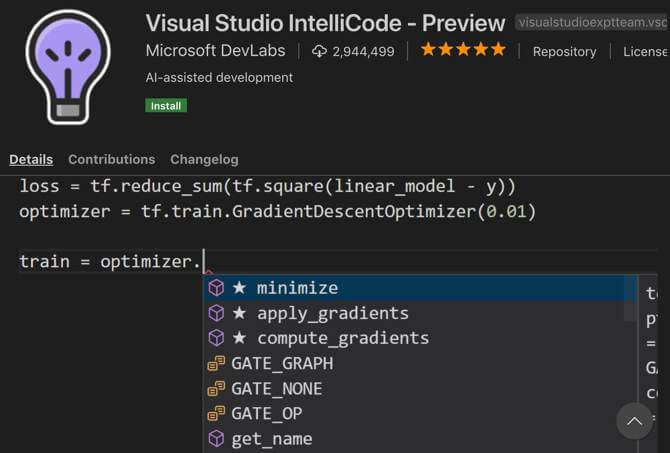
Được phát triển bởi Microsoft DevLabs, Visual Studio IntelliCode là extension tăng cường trí tuệ nhân tạo để phát triển code. Tiện ích này hiện hỗ trợ Python, JavaScript/TypeScript và Java.
Nếu đã từng dùng Intellisense trong Visual Studio hoặc Visual Studio Code, chắc chắn bạn đã dùng qua tính năng này, thậm chí nó còn thông minh hơn trong Visual Studio IntelliCode.
Dù vẫn ở giai đoạn phát triển ban đầu, Visual Studio IntelliCode đã gây ấn tượng mạnh mẽ. Trong tương lai, có khả năng bạn sẽ thấy nó được tích hợp sẵn trong Visual Studio Code.

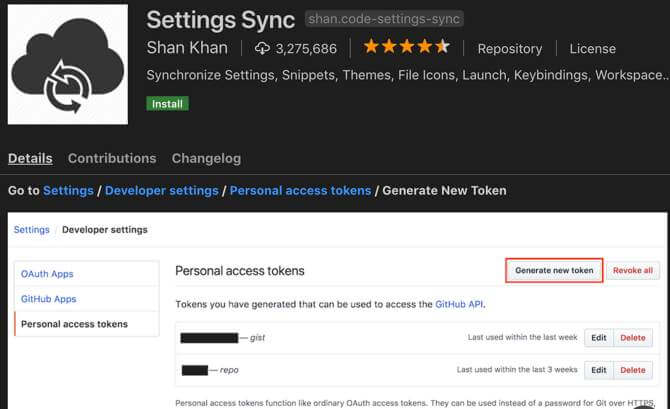
Hầu hết lập trình viên đều tinh chỉnh ít nhất một vài cài đặt trong phần mềm soạn thảo code. Nhiều người thậm chí còn chỉnh sâu hơn, tùy biến nó phù hợp với phong cách làm việc cá nhân. Nếu phải làm việc trên nhiều thiết bị, chỉnh cài đặt thường xuyên bằng tay thật khó chịu phải không?
Settings Sync sẽ giúp bạn khắc phục vấn đề này. Sử dụng một GitHub Gist đơn giản, Settings Sync dễ dàng đồng bộ các thiết lập, bao gồm các extension khác và cấu hình của chúng. Chỉ cần tiến hành thay đổi trên một máy, đồng bộ cài đặt là bạn có thể dễ dàng mang chúng lên tất cả thiết bị khác.
Mất vài phút để cài đặt Settings Syncs. Sau đó, bạn sẽ không phải làm gì hay nghĩ về nó nữa. Hướng dẫn cài đặt tiện ích này có sẵn ở phần giới thiệu Extension trong Visual Studio Code.

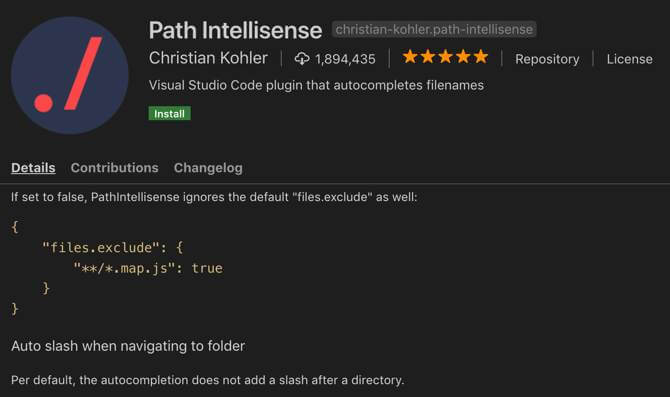
Nếu dùng Visual Studio Code để chỉnh sửa file cấu hình cá nhân hoặc hệ thống, Path Intellisense có thể là công cụ hỗ trợ hữu ích với bạn. Extension này thêm tính năng hoàn thiện tên file kiểu Intellisense, cho phép bạn dễ dàng gõ tên đường dẫn dài mà không cần phải lưu chúng vào bộ nhớ.
Đây là extension tương đối đơn giản với một vài tùy chọn cấu hình. Bạn có thể chọn thêm hoặc bỏ dấu gạch chéo vào sau tên danh mục. Tùy chọn khác bao gồm đính kèm hoặc không có tên file trong lệnh nhập và bỏ định dạng tập tin nào đó.

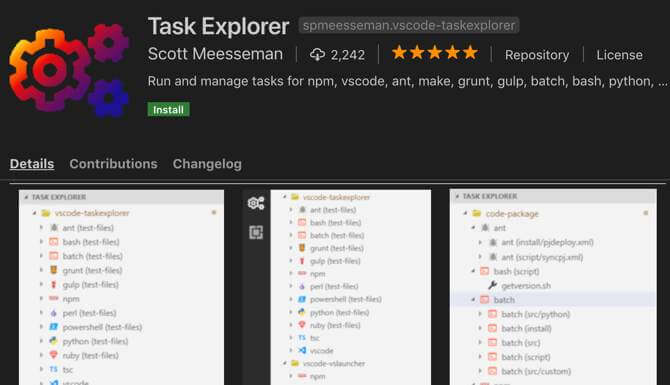
Extension Task Explorer bổ sung các chức năng chạy tác vụ kiểu IDE vào Visual Studio Code. Tiện ích này không chỉ xây dựng tác vụ cho dự án hiện tại mà còn hỗ trợ cả bash, Python và nhiều tập lệnh khác.
Task Explorer hỗ trợ bộ công cụ phát triển code chuẩn đa dạng và phong phú, bao gồm NPM, Grunt, Gulp, Ant, Make, thậm chí cả Visual Studio Code. Extension tùy biến này cho phép người dùng chỉnh đường dẫn cho từng trình chạy tác vụ và ngôn ngữ script. Chúng đặc biệt hữu ích khi bạn đã cài nhiều phiên bản và muốn sử dụng một phiên bản nhất định.

Visual Studio Code có chức năng tích hợp Git. Vì thế, có thể bạn không cần tới extension này. Tuy nhiên, GitLens thêm một vài tính năng giúp bạn hình dung, điều hướng và hiểu lịch sử Git của dự án.
Tính năng nổi bật của GitLens chính là thêm một trình xem chia đôi khác biệt và mạnh mẽ giúp bạn dễ hình dung điểm khác nhau giữa các commit và branch. Extension này cũng cho phép bạn tìm kiếm khắp lịch sử commit dự án, tìm kiếm theo tác giả, file, thông tin commit…
Tính năng khác bao gồm một heat map cho phép người dùng thấy vị trí hầu hết công việc đang diễn ra trong file nhất định ở Visual Studio Code. Nhìn chung, nếu phụ thuộc nhiều vào Git, bạn nên thử plugin này.

Nếu là lập trình viên front-end, nhất là khi cần tuân thủ hướng dẫn định dạng, Prettier sẽ là “người bạn thân thiết” của chúng ta. Extension Prettier tự động định dạng JavaScript, TypeScript, CSS bằng công cụ định dạng code cùng tên.
Dựa trên code bạn viết, Prettier sẽ viết lại chúng theo hướng dẫn định dạng nghiêm ngặt. Đây là một extension “cứng nhắc”, nghĩa là nó tự đưa ra một số quyết định, nhưng bạn có thể dùng Prettier cùng các công cụ eslint hoặc tslint để đảm bảo nó tuân theo cấu hình linting của riêng bạn.

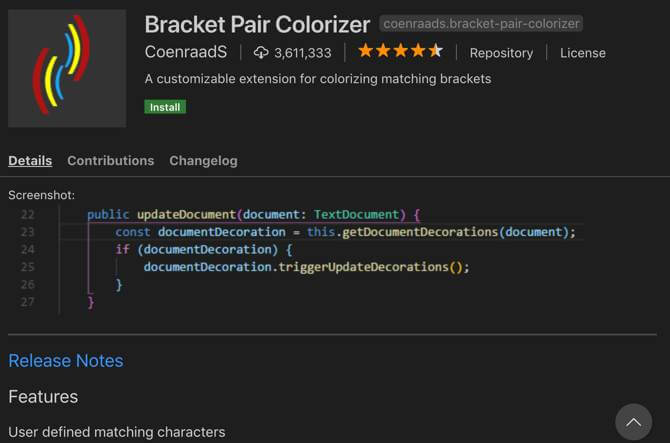
Bracket Pair Colorizer là plugin có tác dụng đúng như tên gọi. Nó tự động tô màu các ký tự nhất định nhằm giúp người dùng biết một đoạn code nào đó đang lồng vào nhau ở mức độ nào. Mặc dù một số ngôn ngữ lập trình có hỗ trợ tính năng này nhưng không phải tất cả, do đó, hãy sử dụng Bracket Pair Colorizer khi cần nhé.
Mặc định, (), [], {} được kết hợp với nhau nhưng bạn cũng có thể xác định các dấu ngoặc muốn kết hợp khác. Những loại plugin này thường phân cực nhưng nếu không chắc có thực sự cần nó hay không, hãy thử Bracket Pair Colorizer.

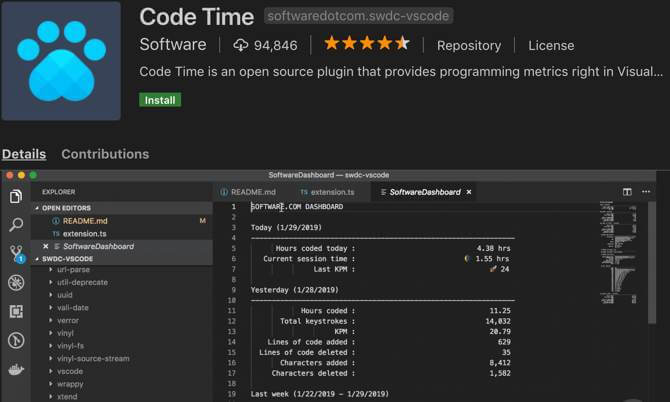
Đã bao giờ bạn tự hỏi đã dành bao nhiều thời gian vào phần mềm lập trình chưa? Thời điểm nào trong ngày hay ngày lập trình tốt nhất trong tuần là lúc nào chưa? Nếu câu trả lời là có, hãy sử dụng Code Time.
Code Time đo hoạt động của bạn trong Visual Studio Code và báo cáo các hoạt động trên cho bạn cùng nhiều chỉ số khác. Bạn sẽ thấy chỉ số ở thời gian thực trên thanh trạng thái và một bảng điều khiển chỉnh sửa để có trình xem tốt hơn.
Bạn có thể thiết lập Code Time để gửi báo cáo qua email hàng tuần, Google Calendar tích hợp cho phép bạn tự động thiết lập thời gian lập trình tốt nhất.

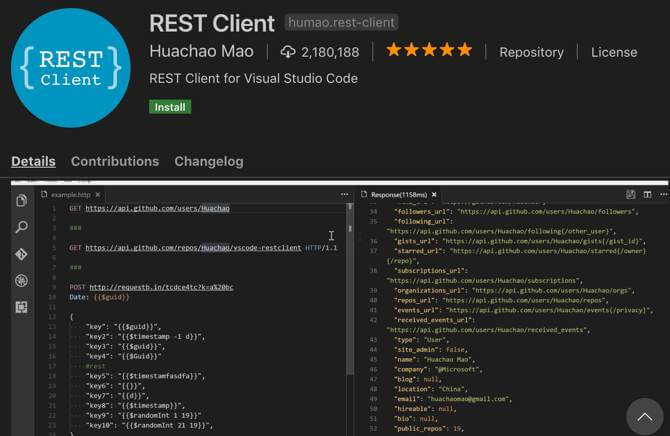
Dù là lập trình viên web front-end hay dành hầu hết thời gian trên server, bạn có thể gặp phải các trường hợp cần dùng REST API. Thực tế có nhiều plugin trình duyệt và công cụ khác cho nhiệm vụ này nhưng nếu công việc tập trung chủ yếu vào phần mềm biên tập code, hãy dùng REST Client để code thoải mái nhất.
Đây là extension tương đối đơn giản đúng như tên gọi của nó. Bạn dễ dàng dùng nó để gửi các truy vấn HTTP cùng lệnh cURL. Ngoài ra, tiện ích mở rộng này còn hỗ trợ xác thực cơ bản, Digest Authentication, chứng chỉ client SSL và nhiều hơn thế nữa.
Đây là một trong số extension cho VSCode được yêu thích nhất. Live Server mở một máy chủ phát triển nội bộ với tính năng tải lại trực tiếp cho cả các trang tĩnh và động.
Mỗi lần lưu code, ngay lập tức, bạn sẽ thấy các thay đổi được thể hiện trên trình duyệt web. Bạn sẽ xác định lỗi nhanh hơn và dễ thực hiện một số thử nghiệm code nhanh.
Trên đây là top extension giúp lập trình viên nâng cao hiệu suất hoạt động trong Visual Studio Code. Đừng ngại chia sẻ với chúng tôi nếu biết thêm lựa chọn nào khác nhé!












Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: