Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Giải bài tập SGK Tin học 12 trang 96, 97, 98, 99, 100, 101 sách Kết nối tri thức với cuộc sống giúp các em học sinh lớp 12 xem gợi ý giải các câu hỏi Bài 17: Các mức ưu tiên của bộ chọn thuộc Chủ đề 4: Giải quyết vấn đề với sự trợ giúp của máy tính.
Soạn Tin học 12 Kết nối tri thức Bài 17 các em sẽ biết cách trả lời toàn bộ các câu hỏi bài học này. Đồng thời, qua tài liệu này giúp quý thầy cô tham khảo để soạn giáo án cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi bài viết dưới đây của Download.vn:
Câu 1: Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Lời giải:
Để áp dụng đổi màu chữ cho một vùng trên màn hình khi nháy chuột tại vùng đó, em có thể sử dụng pseudo-class ":hover".
Câu 2: Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Lời giải:
Để tăng kích thước một đoạn văn bản khi di chuột qua đó, em có thể sử dụng pseudo-class ":hover".
Câu 1: Tính trọng số của các mẫu định dạng sau:
![]()
Lời giải:
a) #n12 > .test
Trong mẫu này, chúng ta có một ID selector (#n12) và một class selector (.test). ID selector có trọng số là 100, và class selector có trọng số là 10. Vì vậy, tổng trọng số của mẫu này là 110.
b) h1, h2, h3, h4 > #new
Trong mẫu này, chúng ta có các element selectors (h1, h2, h3, h4) và một ID selector (#new). Element selector có trọng số là 1, và ID selector có trọng số là 100. Vì vậy, tổng trọng số của mẫu này là 400.
c) p + em.test
Trong mẫu này, chúng ta có một element selector (p), một sibling combinator (+) và một class selector (.test). Element selector có trọng số là 1, và class selector có trọng số là 10. Vì vậy, tổng trọng số của mẫu này là 11.
Câu 2: Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Lời giải:
Nguyên tắc cascading (thứ tự cuối cùng) được áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML. Trong trường hợp này, định dạng CSS nằm ở vị trí cuối cùng trong mã CSS sẽ được áp dụng. Điều này có nghĩa là các định dạng CSS được khai báo sau sẽ ghi đè lên các định dạng CSS khai báo trước đó có cùng trọng số.
Giải thích sự khác nhau giữa hai định dạng sau:
![]()
Lời giải:
Hai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
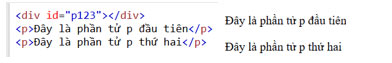
- "#p123+ p": Đây là một selector có kết hợp giữa ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề (sibling) của phần tử có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:

Trong trường hợp này, định dạng CSS "#p123+ p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử có ID là "p123".
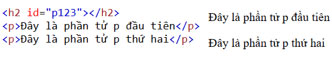
-"h2#p123 + p": Đây là một selector có kết hợp giữa element selector (h2), ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề của phần tử h2 có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:

Trong trường hợp này, định dạng CSS "h2#p123 + p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử h2 có ID là "p123".
Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Lời giải:
.name {
font-style: italic; /* In nghiêng */
border: 1px solid #000; /* Đóng khung bằng đường viền màu đen */
padding: 2px; /* Thêm đệm xung quanh nội dung để không quá sát viền */
display: inline-block; /* Đảm bảo viền ôm sát nội dung */
}
Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này
Lời giải:
- :hover - Dạng pseudo-class này được kích hoạt khi người dùng di chuột qua một phần tử. Nó cho phép em áp dụng các định dạng CSS khi phần tử đang được hover.
- :active - Dạng pseudo-class này được kích hoạt khi phần tử đang được nhấn (khi người dùng giữ chuột trái). Em có thể sử dụng nó để áp dụng các định dạng CSS khi phần tử đang ở trạng thái active.
- :focus - Dạng pseudo-class này được kích hoạt khi phần tử đang trong trạng thái focus (thường xảy ra khi người dùng click hoặc sử dụng phím tab để di chuyển đến phần tử). em có thể sử dụng nó để áp dụng các định dạng CSS khi phần tử đang trong trạng thái focus.
- :nth-child() - Dạng pseudo-class này cho phép bạn chọn các phần tử con trong một phần tử cha dựa trên vị trí của chúng. Bạn có thể sử dụng nó để áp dụng các định dạng CSS cho phần tử con cụ thể.
Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Lời giải:
- ::before - Dạng pseudo-element này cho phép bạn chèn nội dung vào phần tử trước nội dung chính của nó. Em có thể sử dụng nó để thêm các biểu tượng, ký hiệu hoặc phần tử trang trí trước một phần tử.
- ::after - Dạng pseudo-element này cho phép bạn chèn nội dung vào phần tử sau nội dung chính của nó. Em có thể sử dụng nó để thêm các phần tử trang trí hoặc hiệu ứng sau một phần tử.
- ::first-line - Dạng pseudo-element này cho phép bạn áp dụng các định dạng CSS cho dòng đầu tiên của một phần tử chứa nội dung văn bản. Em có thể sử dụng nó để thay đổi kiểu chữ, khoảng cách dòng, hoặc các thuộc tính khác cho dòng đầu tiên.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: