Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Giải bài tập SGK Tin học 12 trang 83, 84, 85, 86, 87, 88 sách Kết nối tri thức với cuộc sống giúp các em học sinh lớp 12 xem gợi ý giải các câu hỏi Bài 15: Tạo màu cho chữ và nền thuộc Chủ đề 4: Giải quyết vấn đề với sự trợ giúp của máy tính.
Soạn Tin học 12 Kết nối tri thức Bài 15 các em sẽ biết cách trả lời toàn bộ các câu hỏi bài học này. Đồng thời, qua tài liệu này giúp quý thầy cô tham khảo để soạn giáo án cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi bài viết dưới đây của Download.vn:
Câu hỏi 1 trang 84: Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Lời giải:
Red (đỏ): HSL(0, 100%, 50%)
Yellow (vàng): HSL(60, 100%, 50%)
Green (xanh lá cây): HSL(120, 100%, 50%)
Blue (xanh dương): HSL(240, 100%, 50%)
Magenta (đỏ tím): HSL(300, 100%, 50%)
Cyan (xanh lam): HSL(180, 100%, 50%)
Câu hỏi 2 trang 84: Trong hệ màu rgb có bao nhiêu màu thuộc màu xám?
Lời giải:
Trong hệ màu RGB, màu xám được đại diện bởi các giá trị RGB giống nhau. Cụ thể, nếu giá trị đỏ (red), xanh lá cây (green) và xanh dương (blue) đều bằng nhau, chúng ta sẽ có một màu xám. Vì mỗi kênh màu có 256 giá trị từ 0 đến 255, nên có tổng cộng 256 màu xám khác nhau trong hệ màu RGB.
Câu hỏi 1 trang 85: Sửa lại CSS trong ví dụ trên, định dạng màu nền và khung viền cho cụm từ Tim Berners-Lee với màu khác biệt.
Lời giải:
em {
background-color: lightgreen;
border: 1px solid red;
}
p {
color: blue;
}
/* Thêm CSS cho cụm từ Tim Berners-Lee */
.tim-berners-lee {
background-color: yellow; /* Màu nền khác biệt */
border: 2px solid green; /* Viền màu và dày khác biệt */
padding: 5px; /* Thêm đệm để viền nhìn rõ hơn */
}
Câu hỏi 2 trang 85: Sửa lại CSS trên, thay đổi định dạng khung viền cho phần tử p. Em hãy kiểm tra xem tính chất này có kế thừa cho các phần tử con không.
Lời giải:
em {
background-color: lightgreen;
border: 1px solid red;
}
p {
color: blue;
border: 2px dashed purple; /* Thêm định dạng khung viền cho phần tử p */
padding: 10px; /* Thêm padding để khung viền không dính vào chữ */
}
Tim-berners-lee {
background-color: yellow;
border: 2px solid green;
padding: 5px;
}
Về việc kế thừa, trong CSS, có một số tính chất có thể được kế thừa từ phần tử cha xuống phần tử con, như color và n, tính chất border không được kế thừa. Điều này có nghĩa là, nếu áp dụng một khung viền cho một phần tử p, các phần tử con bên trong p (ví dụ như em, span, hoặc strong) sẽ không tự động kế thừa khung viền đó. Mỗi phần tử sẽ chỉ có khung viền nếu bạn một cách rõ ràng định nghĩa nó trong quy tắc CSS của mình cho phần tử đó.
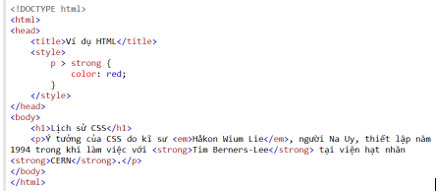
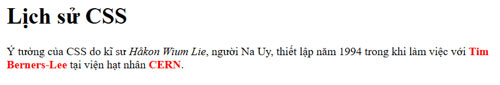
Câu 1: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Lời giải:
Nếu thay mẫu em ~ strong bằng p > strong, kết quả sẽ không thay đổi. Lí do là trong cấu trúc HTML, phần tử <strong> đang nằm trực tiếp trong phần tử <p>. Do đó, cả hai trường hợp em ~ strong và p > strong đều sẽ chọn phần tử <strong> đó và áp dụng các định dạng CSS tương ứng.
Mã HTML sau khi sửa:

Kết quả hiển thị:

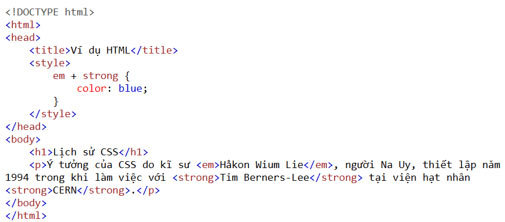
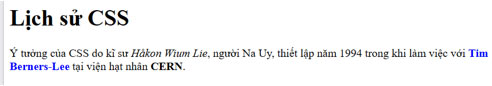
Câu 2: Trong ví dụ ở Hình 15.7 nếu thay mẫu em ~ strong bằng em + strong thì kết quả sẽ như thế nào?
Câu 3: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?
Lời giải:
Kết quả là các phần tử <strong> ngay sau phần tử <em> sẽ có màu chữ xanh.
Mã HTML sau khi thay đổi:

Kết quả hiển thị:

Thiết lập hệ màu cơ bản (17 màu của CSS2.1) theo bộ ba tham số R, G, B.
Lời giải:
- Đen: RGB (0, 0, 0)
- Trắng: RGB(255, 255, 255)
- Đỏ: RGB (255, 0, 0)
- Xanh lá cây: RGB (0, 128, 0)
- Xanh da trời: RGB (0, 0, 255)
- Xanh lam: RGB (0, 0, 128)
- Vàng: RGB (255, 255, 0)
- Cam: RGB (255, 165, 0)
- Hồng: RGB (255, 192, 203)
- Tím: RGB (128, 0, 128)
- Xanh dương: RGB (0, 0, 139)
- Xám: RGB (128, 128, 128)
- Xám đậm: RGB (169, 169, 169)
- Xám nhạt: RGB (211, 211, 211)
- Nâu: RGB (165, 42, 42)
- Xanh oliv: RGB (128, 128, 0)
- Xanh lá cây đậm: RGB (0, 100, 0)
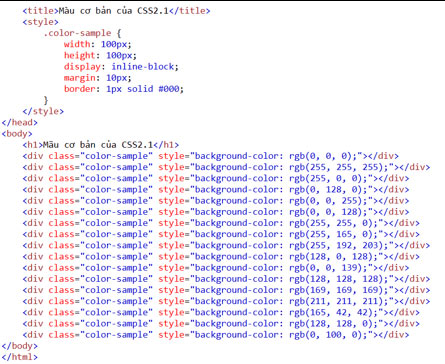
Mã HTML:

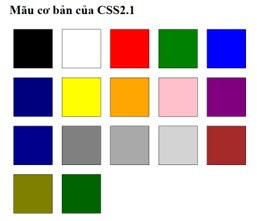
Kết quả hiển thị của các màu tương ứng:

Khi nào các mẫu định dạng E F và E > F có tác dụng như nhau?
Lời giải:
Các mẫu định dạng E F và E > F trong CSS có tác dụng như nhau trong trường hợp sau:
Khi phần tử F là con trực tiếp của phần tử E.
Trong trường hợp này, cả hai mẫu đều áp dụng cho phần tử F nằm trong phần tử E. Điều này có nghĩa là phần tử F phải là con trực tiếp của phần tử E và không được chứa trong bất kỳ phần tử con nào khác.
Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Lời giải:
a) Mẫu định dạng E1 E2 E3: Đây là một mẫu kết hợp (descendant selector) trong CSS, áp dụng cho các phần tử E3 nằm trong phần tử E2, và phần tử E2 nằm trong phần tử E1. Mẫu này không yêu cầu E2 và E3 là con trực tiếp của E1, mà có thể nằm bất kỳ đâu trong cây phân cấp của E1.
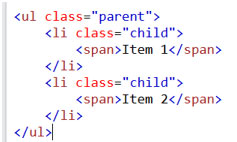
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container .parent .child span áp dụng cho phần tử <span> nằm trong phần tử có lớp "child", nằm trong phần tử có lớp "parent", và nằm trong phần tử có lớp "container". Điều này cho phép chúng ta định dạng các phần tử <span> trong một cây phân cấp phức tạp.
b) Mẫu định dạng E1 > E2 > E3: Đây là một mẫu kết hợp (child combinator) trong CSS, áp dụng cho các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1. Mẫu này yêu cầu E2 và E3 nằm trực tiếp trong E1.
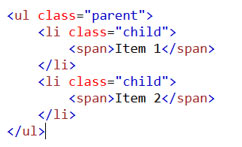
Ví dụ:

Trong ví dụ trên, mẫu định dạng .parent > .child > span áp dụng cho phần tử <span> là con trực tiếp của phần tử có lớp "child", và phần tử có lớp "child" là con trực tiếp của phần tử có lớp "parent". Điều này cho phép chúng ta định dạng các phần tử <span> chỉ khi chúng nằm trực tiếp trong các phần tử <li> và <ul>, không áp dụng cho các phần tử <span> khác nằm ở cấp độ khác trong cây phân cấp.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: