Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn (không bao gồm tài liệu cao cấp) và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Khi bạn tải một trang web, một danh sách kiểm tra được thực hiện để xác định nền tảng (macOS, Windows, Linux), trình duyệt web (Microsoft Edge, Chrome, Safari) và loại hệ thống (X86 PC, Galaxy Tab, iPhone/ iPad). Điều này giúp các nhà phát triển web tối ưu hóa các trang web của họ cho nhiều thiết bị khác nhau. Bạn sẽ thấy sự khác nhau nhẹ khi tải trang web trong Microsoft Edge trên máy tính Windows 10 với Chrome trên một thiết bị Android.
Những thành phần nhất định của một trang web mà bạn tìm thấy trên một trình duyệt máy tính thường không có trên phiên bản di động, dù điều này là để điều hướng dễ dàng hơn hay để đảm bảo trang web load chính xác trên thiết bị. Một tính năng của các trình duyệt web được gọi là User Agent String làm cho điều này xảy ra. Những nhà lập trình web sử dụng tính năng này trên các trình duyệt web của họ để kiểm tra trình duyệt trông như thế nào và hoạt động như thế nào trên các trình duyệt khác nhau mà không thực sự sở hữu thiết bị đó. Trong bài viết này, Download.vn sẽ hướng dẫn thay đổi User Agent String trên các trình duyệt web Microsoft Edge, Chrome, Firefox, Opera, Internet Explorer và Safari.
Có nhiều cách để bạn có thể truy cập vào công cụ dành cho các nhà phát triển trên Edge. Cách nhanh nhất là nhấn phím F12 trên bàn phím. Một cách khác là từ trình đơn More actions (...) > F12 Developer Tools.

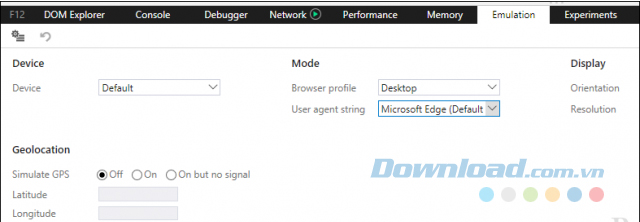
Bạn chọn tab Emulation và sau đó click vào hộp User agent string.

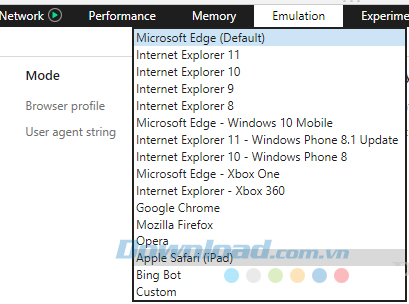
Chọn một trình duyệt web thích hợp mà bạn muốn kiểm tra trang web ở trên đó. Cả Edge và Internet Explorer đều hỗ trợ một loạt chế độ, bao gồm Opera, Safari, Firefox và Chrome. Khi xong chọn, trang web bạn duyệt sẽ được làm mới trong thời gian thực, cho phép bạn nhìn thấy nó hoạt động như thế nào trong trình duyệt web cụ thể.

Trong Chrome, bạn có thể mở công cụ nhà phát triển nhanh chóng bằng cách nhấn Ctrl + Shift + i. Nếu bạn muốn mở nó trong trình đơn thì hãy click vào Customize và trình đơn Control ở góc trên bên phải trình duyệt.

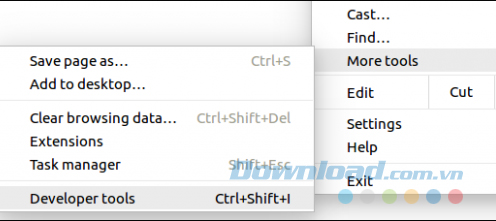
Sau đó, bạn click vào More tools > Developer tools.

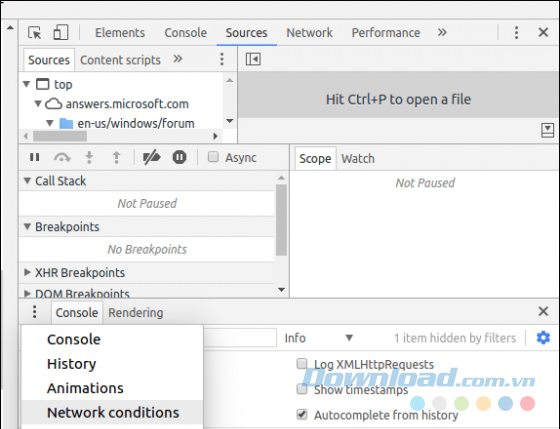
Ở phía bên dưới cửa sổ, bạn click vào biểu tượng 3 dấu chấm dọc và chọn Network conditions.

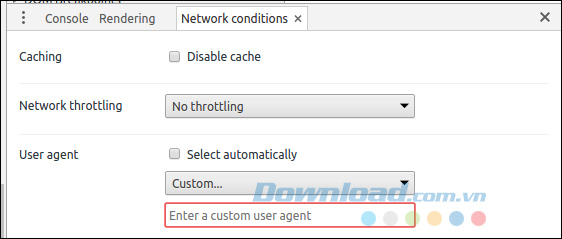
Tiếp theo, bạn bỏ chọn Select automatically.

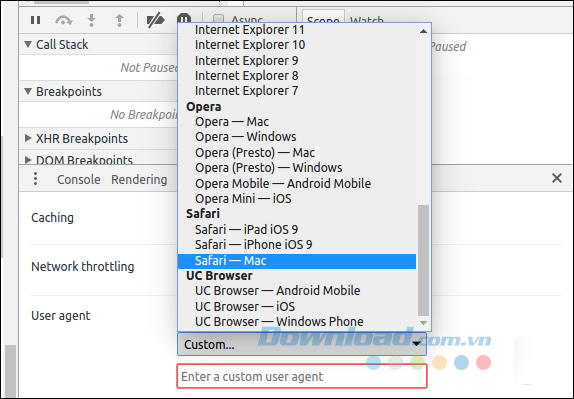
Bạn nhấp chuột vào Custom... để chọn chế độ trình duyệt theo ý muốn.

Developer Tools của Opera được dựa trên Chrome, nhưng truy cập nó lại dễ dàng hơn một chút. Bạn click vào View > Show Developer. Nhấp chuột vào menu Developer > Developer tools.
Không giống Chrome, Opera, Edge và IE, Firefox không có một cách thân thiện với người dùng để nhanh chóng thay đổi User agent string. Bạn phải vào cài đặt about:config, sau đó sửa đổi user agent string thủ công. Nếu bạn không tự tin với about:config thì tốt nhất là sử dụng tiện ích mở rộng.

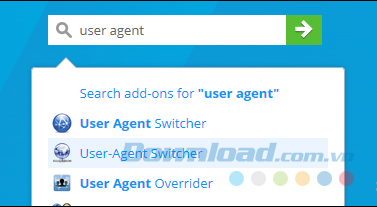
Bạn tìm kiếm tiện ích mở rộng User-Agent Switcher và click vào Add to Firefox.

Sau đó click vào Add.

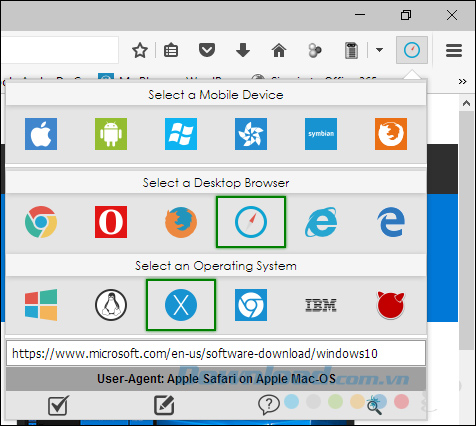
Tiếp đó, bạn click vào biểu tượng User Agent String trên menu add-ons. Chọn trình duyệt web và nền tảng hệ điều hành để xem trang web theo mong muốn.

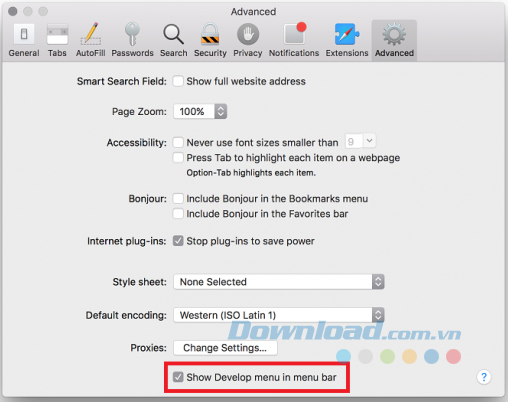
Trong Safari trên macOS, bạn cần bật menu Develop đầu tiên bằng cách mở trình đơn Safari > Preferences > Advanced. Ở phía dưới cửa sổ, bạn tích vào hộp Show Develop Menu in menu bar.

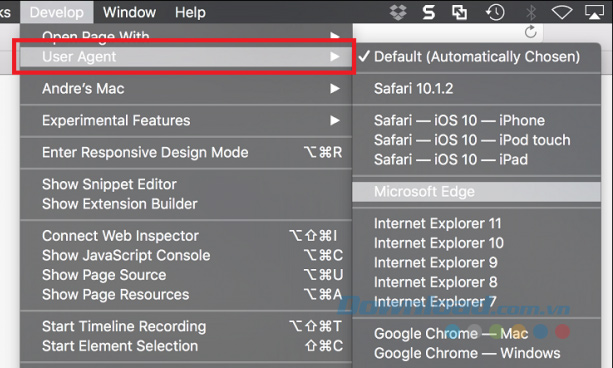
Sau đó, bạn nhấp chuột vào Develop > User Agent và chọn trình duyệt web the mong muốn.

Đó là tất cả những gì bạn cần làm để thay đổi hoặc sửa đổi user agent string trình duyệt web. Nó không chỉ cho các nhà phát triển web mà thực sự rất hữu ích cho các trường hợp mà nội dung cụ thể được ẩn, thường có sẵn trên nền tảng khác. Chẳng hạn như, nếu bạn muốn tải tệp ISO trực tiếp từ trang Tải phần mềm của Microsoft trên Windows, Microsoft yêu cầu bạn sử dụng Media Creator Tool. Nhưng sửa đổi user agent string sẽ cho phép bạn tải trực tiếp hình ảnh ISO nếu trang phát hiện một nền tảng khác như Linux hay macOS.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: