Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Giải bài tập Tin học 12 Bài E3: Tạo văn bản, chèn hình ảnh và tạo chân trang giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi Luyện tập, Vận dụng trong SGK Tin học 12 Chân trời sáng tạo.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài E3 Chủ đề E: Ứng dụng Tin học trong SGK Tin học 12 Định hướng tin học ứng dụng cho học sinh của mình. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Download.vn:
Để chèn hình ảnh vào trang web, lựa chọn nào sau đây không được hỗ trợ trong Google Sites?
A. Google Drive.
B. Link.
C. Photos.
D. Images.
Lời giải:
Đáp án đúng là D. Images.
Để thiết kế các mục giống nhau về bố cục, lựa chọn nào sau đây được chọn?
A. Section colors.
B. Duplicate section.
C. Delete section.
D. Section color.
Lời giải:
Đáp án đúng là B. Duplicate section.
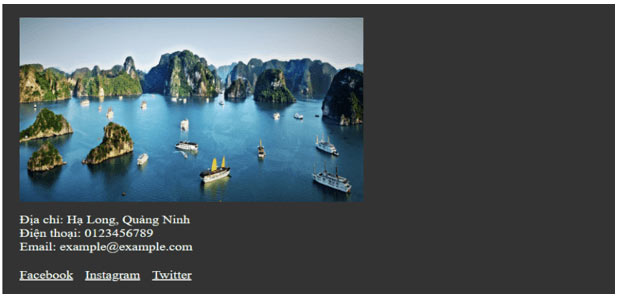
Với trang web chủ đề danh lam thắng cảnh ở quê hương em, hãy thiết kế chân trang - cho trang web. Trang thiết kế gồm các yêu cầu: Có thể chia bố cục trang thiết kế làm ba cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ, số điện thoại, email và các liên kết mạng xã hội (chọn 3 – 4 mạng xã hội); cột thứ hai và cột thứ ba chứa các nội dung liên quan đến chủ đề. Sử dụng màu chân trang tuỳ chọn.
Lời giải:
Với trang web chủ đề danh lam thắng cảnh ở quê hương em, hãy thiết kế chân trang - cho trang web. Trang thiết kế gồm các yêu cầu: Có thể chia bố cục trang thiết kế làm ba cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ, số điện thoại, email và các liên kết mạng xã hội (chọn 3 - 4 mạng xã hội); cột thứ hai và cột thứ ba chứa các nội dung liên quan đến chủ đề. Sử dụng màu chân trang tuỳ chọn.

Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: