Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Giải bài tập Tin học 12 Bài E5: Nhúng mã và tạo băng chuyền hình ảnh giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi Luyện tập, Vận dụng trong SGK Tin học 12 Chân trời sáng tạo.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài E5 Chủ đề E: Ứng dụng Tin học trong SGK Tin học 12 Định hướng tin học ứng dụng cho học sinh của mình. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Download.vn:
Để hiển thị phần chú thích cho ảnh (tên ảnh) của băng chuyển hình ảnh, lựa chọn nào sau đây được chọn?
A. Show dots.
B. Show captions.
C. Auto start.
D. Transition speed.
Lời giải:
Đáp án đúng: B. Show captions.
Sau khi nhúng một trang web, để hiển thị mô tả của trang web được nhúng, lựa chọn nào sau đây được chọn?
A. Show image.
B. Show captions.
C. Show title.
D. Show description.
Lời giải:
Đáp án đúng: D. Show description.
Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em, thông tin là các điểm danh lam thắng cảnh đó. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau:
Phần thứ nhất hiển thị từ 3 – 5 hình ảnh các điểm danh lam thắng cảnh, các hình ảnh hiển thị dạng băng chuyền, phía trên có tiêu đề văn bản “Các điểm danh lam thắng cảnh".
Phần thứ hai hiển thị từ 2 – 4 hình ảnh danh lam thắng cảnh, 2 hình ảnh hiển thị trên 1 dòng 2 cột, bên dưới mỗi địa điểm hiển thị tên địa điểm và nút xem thêm. Phía trên phần thiết kế thứ hai có tiêu đề văn bản “Các địa điểm tham quan".
Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Lời giải:
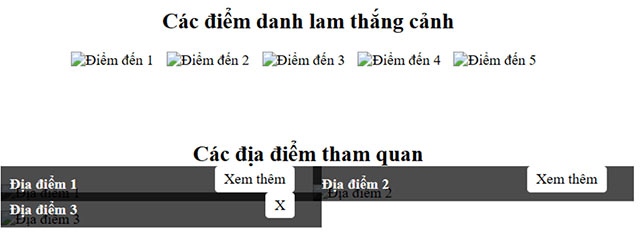
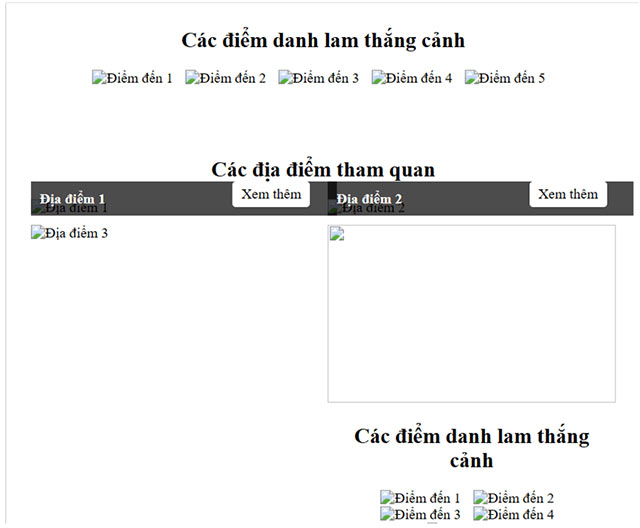
Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em, thông tin là các điểm danh lam thắng cảnh đó. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau:
Phần thứ nhất hiển thị từ 3 – 5 hình ảnh các điểm danh lam thắng cảnh, các hình ảnh hiển thị dạng băng chuyền, phía trên có tiêu đề văn bản “Các điểm danh lam thắng cảnh".
Phần thứ hai hiển thị từ 2 – 4 hình ảnh danh lam thắng cảnh, 2 hình ảnh hiển thị trên 1 dòng 2 cột, bên dưới mỗi địa điểm hiển thị tên địa điểm và nút xem thêm. Phía trên phần thiết kế thứ hai có tiêu đề văn bản “Các địa điểm tham quan".
Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.

Thiết kế nội dung trang Tin tức cho trang web chủ để danh lam thắng cảnh, thông tin là trang tin tức thực hiện nhúng bài viết của các trang tin tức danh lam thắng cảnh. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau: nhúng 2 trang web liên quan đến chủ đề, hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.
Lời giải:
Thiết kế nội dung trang Tin tức cho trang web chủ để danh lam thắng cảnh, thông tin là trang tin tức thực hiện nhúng bài viết của các trang tin tức danh lam thắng cảnh. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau: nhúng 2 trang web liên quan đến chủ đề, hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.

Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: