Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Macrorify giúp bạn tạo các tác vụ tự động click và phát hiện hình ảnh. Ở bài viết này, hãy cùng Download.vn tìm hiểu cách tạo tất cả các kiểu tự động click, vuốt trên Macrorify.
Bạn có hai cách tạo click trên Microrify, bao gồm:
Cách 1: Dùng icon![]() trên thanh công cụ hoặc thanh bên dưới.
trên thanh công cụ hoặc thanh bên dưới.
Cách 2: Dùng hàm click() trong code

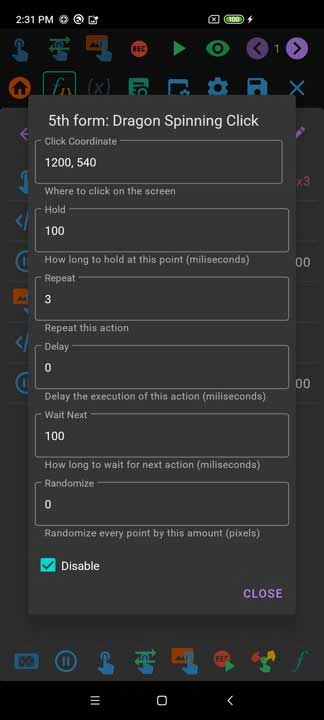
Chạm điểm click để mở menu này. Hầu hết các tham số đều rất dễ hiểu.
Tăng tham số Hold để tạo click dài.
Tăng tham số Repeat để tạo click đúp, click ba lần liên tiếp…
Dùng Randomize để ngẫu nhiên hóa vị trí click cho mỗi lần lặp. Tọa độ của một click được tạo ngẫu nhiên trong vòng tròn với tọa độ ban đầu ở trung tâm và số được nhập là bán kính (x +- a, y +- a).
click(Point(1200, 540), CParam.hold(100).repeat(3).delay(0).waitNext(100).random(0))Vuốt là tác vụ di chuyển ngón tay từ điểm này sang điểm khác. Bạn có thể vuốt bằng nhiều ngón tay. Hầu hết màn hình cảm ứng đều hỗ trợ vuốt 10 ngón và Macrorify cũng thế.
Cách 1: Dùng icon![]() ở thanh công cụ hoặc thanh bên dưới
ở thanh công cụ hoặc thanh bên dưới
Cách 2: Dùng hàm swipe() trong code

Mỗi điểm trên màn hình (3-1, 3-2…) được gọi là Swipe Point. Nhiều điểm kết nối với nhau (3-1 -> 3-2 -> 3-3) để tạo thành Swipe Path hoặc một Finger.

Chạm điểm để mở popup.
Dùng Hold để thay đổi thời gian giữ một điểm.
Thay đổi Speed để kiểm soát tốc độ di chuyển từ điểm này sang điểm khác.
Bạn có 6 thiết lập trước để lựa chọn: Very Slow - Rất chậm, Slow - Chậm, Normal - Bình thường, Fast - Nhanh, Very Fast - Rất nhanh, Flick - Gõ nhẹ.
Các cử chỉ vuốt phổ biến:
var path = [SwipePoint(Point(220, 710), 0, 20), SwipePoint(Point(454, 712), 0, 10)]
swipe(path, SParam.repeat(3).delay(0).waitNext(100).random(0))Hi vọng hướng dẫn trên giúp bạn sử dụng Macrorify dễ dàng hơn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: