Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm »Windows Forms là một công cụ tuyệt vời mà bạn có thể dùng để tạo ứng dụng desktop. Dưới đây là cách làm game lắc xúc xắc đơn giản bằng Windows Forms.
Nếu mới dùng Windows Forms, tạo ứng dụng đơn giản sẽ giúp bạn hiểu rõ hơn về các sự kiện và cách tạo đồ họa trên biểu mẫu này.
Một trong số app đơn giản nhất mà bạn có thể tạo là game lăn xúc xắc. Trong app này, click nút “roll” sẽ chọn ngẫu nhiên và hiện một trong số các mặt của xúc xắc.
Để thêm UI, tạo một Visual Studio Application mới và dùng toolbox để thêm nút roll (lăn) và xúc xắc.
1. Mở Visual Studio trên máy tính và tạo một dự án Windows Forms mới.
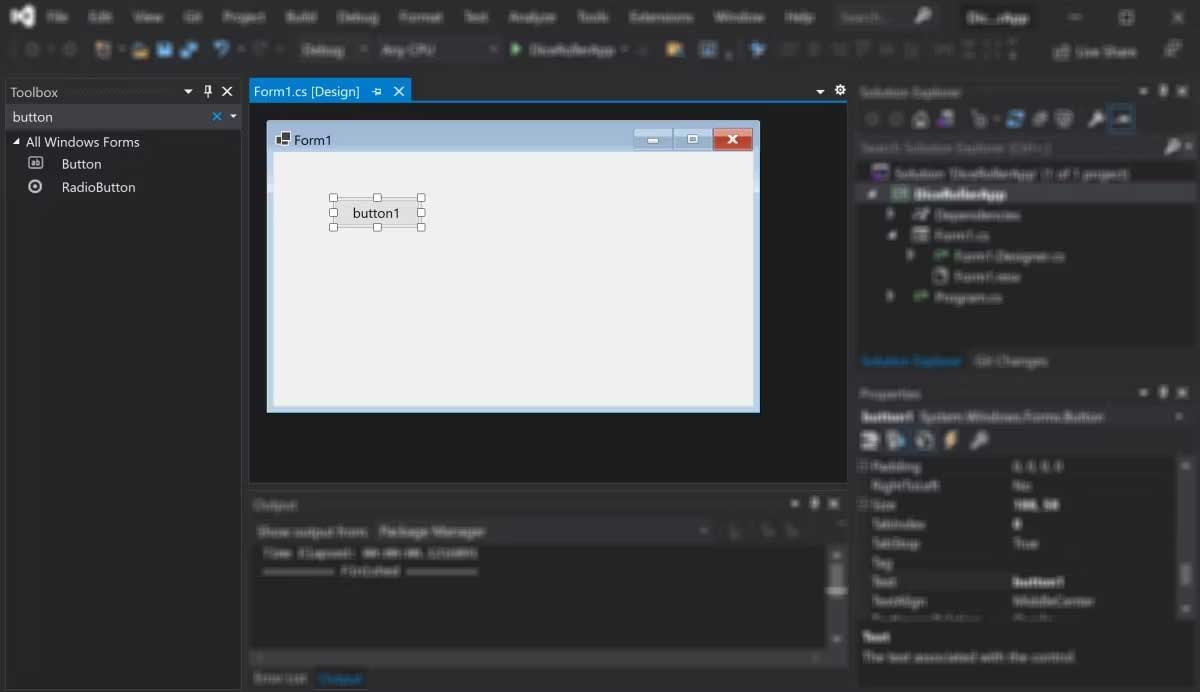
2. Click và kéo nút bấm từ toolbox và đặt nó vào canvas.

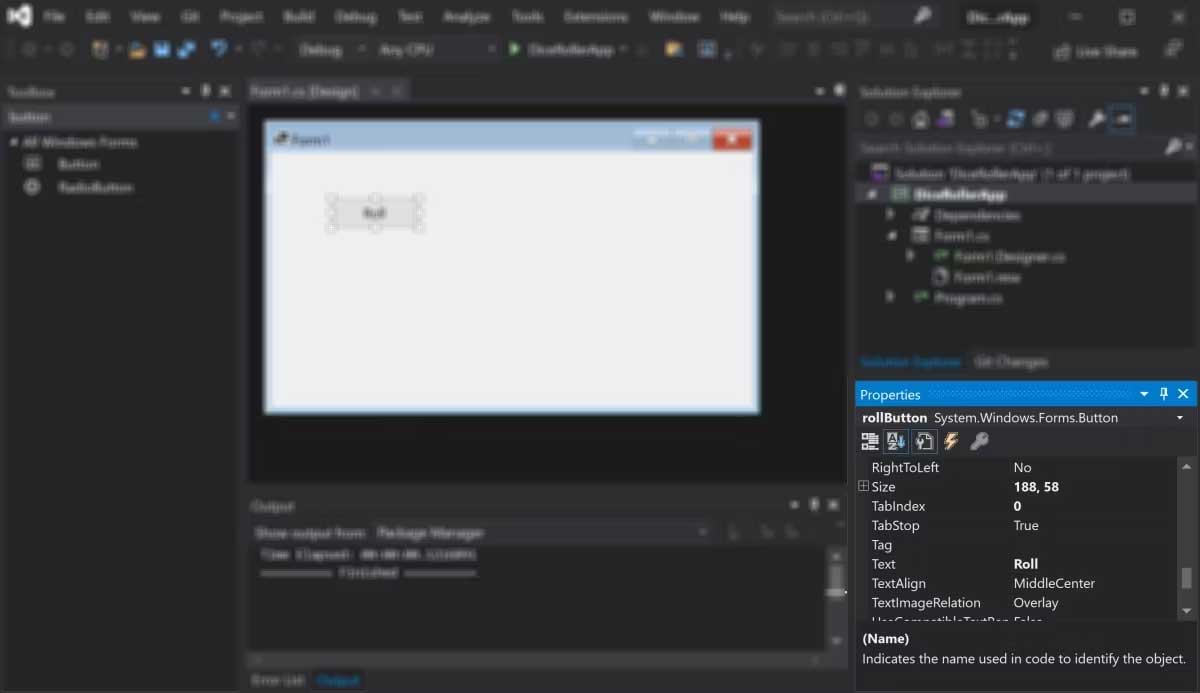
3. Dùng cửa sổ Properties để thay đổi thuộc tính của nút bấm sang các giá trị mới sau:
| Thuộc tính | Giá trị mới |
|---|---|
| Name | rollButton |
| Text | Roll |
| Location | 130, 110 |

4. Click đúp vào nút Roll. Hành động này sẽ tạo hàm cho sự kiện click. Hàm này sẽ hoạt động khi bạn click vào nút bấm đó trong thời gian chạy.
private void rollButton_Click(object sender, EventArgs e)
{
}5. Bên trong hàm rollButton_Click(), dùng class Random để tạo một số ngẫu nhiên giữa một và 6.
Random random = new Random();
int randomNumber = random.Next(1, 7);Để tạo các mặt cho xúc xắc, tạo 6 đối tượng bảng. Dùng class Graphics để tạo đồ họa hình tròn đại diện cho từng số trên mặt của xúc xắc.
1. Tạo 6 đối tượng bảng điều khiển chung, đại diện cho 6 mặt của xúc xắc.
Panel face1 = new Panel();
Panel face2 = new Panel();
Panel face3 = new Panel();
Panel face4 = new Panel();
Panel face5 = new Panel();
Panel face6 = new Panel();2. Tạo một hàm mới mang tên InitializeFace(). Bên trong hàm này, thêm một số thuộc tính cho các mặt. Chúng bao gồm đường viền, kích thước, vị trí hoặc khả năng hiển thị của mặt xúc xắc. Nó cũng bao gồm trình xử lý sự kiện vẽ các hình tròn của mặt xúc xắc khi bảng được tạo tại thời gian chạy.
private void InitializeFace(Panel face, string name)
{
face.Name = name;
face.Visible = false;
face.Size = new Size(500, 500);
face.BorderStyle = BorderStyle.FixedSingle;
face.Location = new Point(250, 250);
face.Paint += new PaintEventHandler(this.Panel_Paint);
}3. Ở cuối hàm InitializeFace(), sau khi thêm các giá trị vào thuộc tính mặt xúc xắc, bổ sung điều khiển bảng vào biểu mẫu.
this.Controls.Add(face);4. Bên trong phương thức khởi tạo biểu mẫu, gọi hàm InitializeFace() cho mỗi mặt của xúc xắc.
public Form1()
{
InitializeComponent();
InitializeFace(face1, "1");
InitializeFace(face2, "2");
InitializeFace(face3, "3");
InitializeFace(face4, "4");
InitializeFace(face5, "5");
InitializeFace(face6, "6");
}5. Tạo hàm Panel_Paint() cho trình xử lý sự kiện Paint. Hành động này sẽ vẽ các hình tròn vào từng mặt xúc xắc. Chương trình sẽ tạo những hình tròn đó ở các hướng khác nhau, tùy thuộc vào số của mặt bạn đã lăn.
private void Panel_Paint(object sender, PaintEventArgs e)
{
// Create the pen that you will use to draw the circles
Color red = Color.Red;
SolidBrush solidBrush = new SolidBrush(red);
Panel panel = sender as Panel;
// Draw a different number of circles, depending on what face you roll.
switch (panel.Name)
{
case "1":
e.Graphics.FillEllipse(solidBrush, 200, 200, 100, 100);
break;
case "2":
e.Graphics.FillEllipse(solidBrush, 100, 200, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 200, 100, 100);
break;
case "3":
e.Graphics.FillEllipse(solidBrush, 100, 100, 100, 100);
e.Graphics.FillEllipse(solidBrush, 200, 200, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 300, 100, 100);
break;
case "4":
e.Graphics.FillEllipse(solidBrush, 100, 100, 100, 100);
e.Graphics.FillEllipse(solidBrush, 100, 300, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 100, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 300, 100, 100);
break;
case "5":
e.Graphics.FillEllipse(solidBrush, 100, 100, 100, 100);
e.Graphics.FillEllipse(solidBrush, 100, 300, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 100, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 300, 100, 100);
e.Graphics.FillEllipse(solidBrush, 200, 200, 100, 100);
break;
default:
e.Graphics.FillEllipse(solidBrush, 100, 200, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 200, 100, 100);
e.Graphics.FillEllipse(solidBrush, 100, 80, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 80, 100, 100);
e.Graphics.FillEllipse(solidBrush, 100, 320, 100, 100);
e.Graphics.FillEllipse(solidBrush, 300, 320, 100, 100);
break;
}
}Để lăn xúc xắc vào một mặt ngẫu nhiên, chỉnh sửa hàm rollButton_Click() để hiện mặt của xúc xắc khi nó dừng ở một con số cụ thể.
1. Tạo hàm ResetDie(). Bên trong hàm này, đặt khả năng hiển thị tất cả các mặt sang False. Hành động này đảm bảo mỗi lần bạn lăn xúc xắc, các mặt đã hiển thị trước đó không còn xuất hiện.
private void ResetDie()
{
face1.Visible = false;
face2.Visible = false;
face3.Visible = false;
face4.Visible = false;
face5.Visible = false;
face6.Visible = false;
}2. Chỉnh sửa hàm rollButton_Click(). Đặt khả năng hiển thị của mặt sang true nếu bạn đã lăn xúc xắc ra một con số cụ thể.
private void rollButton_Click(object sender, EventArgs e)
{
// Generate a random number between one and six
Random random = new Random();
int randomNumber = random.Next(1, 7);
// Hide previously displayed sides
ResetDie();
// Set the side that was rolled to be visible
if (randomNumber == 1)
face1.Visible = true;
if (randomNumber == 2)
face2.Visible = true;
if (randomNumber == 3)
face3.Visible = true;
if (randomNumber == 4)
face4.Visible = true;
if (randomNumber == 5)
face5.Visible = true;
if (randomNumber == 6)
face6.Visible = true;
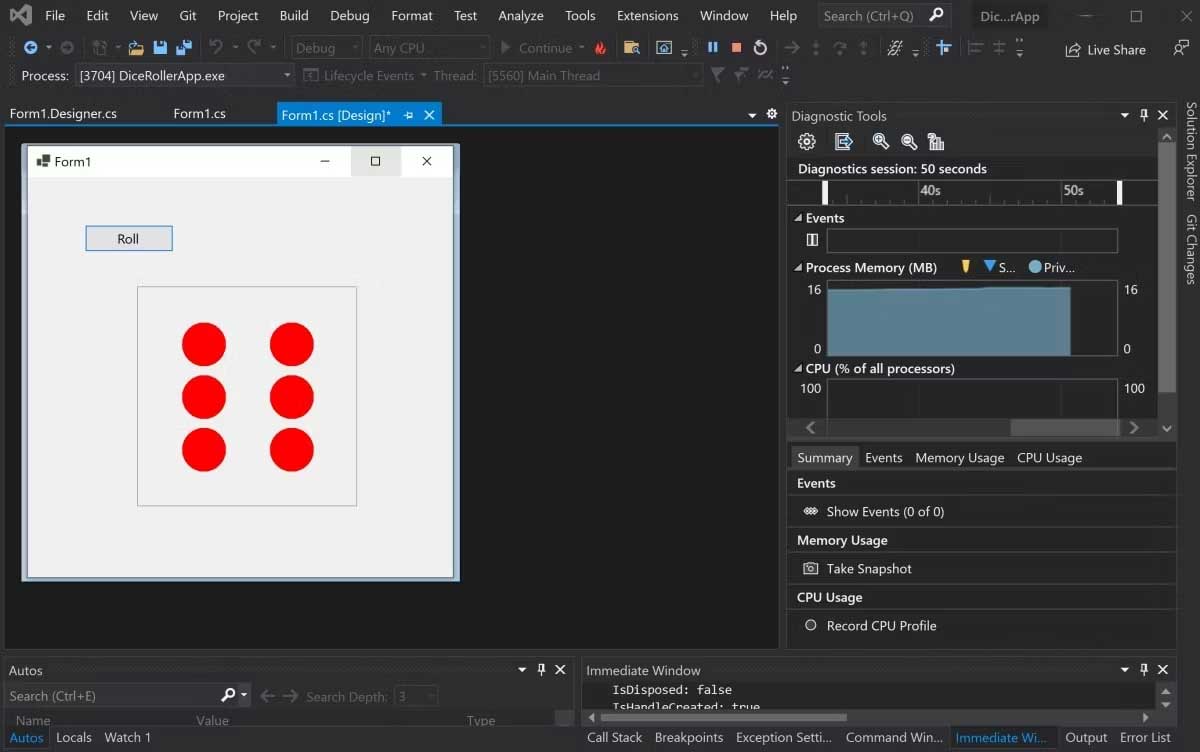
}Chạy ứng dụng bằng nút Run và nhấn Roll để lăn xúc xắc và hiện một mặt ngẫu nhiên.
1. Ở phía trên cùng của Visual Studio Application, click nút Play màu xanh lá.

2. Click nút Roll để lăn xúc xắc. Các mặt sấp sẽ thay đổi khi bạn tiếp tục nhấn nút Roll.

Trên đây là cách tạo ứng dụng đơn giản bằng Windows Forms. Hi vọng bài viết hữu ích với các bạn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: