Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn (không bao gồm tài liệu cao cấp) và trải nghiệm website không quảng cáo
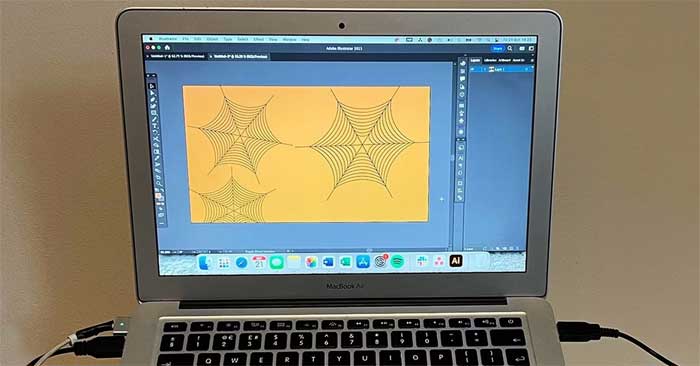
Tìm hiểu thêm »Bạn đang thiết kế một dự án trang trí Halloween? Vẽ mạng nhện là một cách nhanh chóng, dễ dàng để thêm yếu tố ma quái cho thiết kế.

Các công cụ hình dạng và hòa trộn của Adobe Illustrator cho phép bạn xe tơ dệt mạng nhện nhanh như nhện thật và chính xác không kém. Chỉ cần trải qua một vài bước ngắn, bạn có thể dễ dàng vẽ mạng nhện đẹp mắt trong Illustrator.
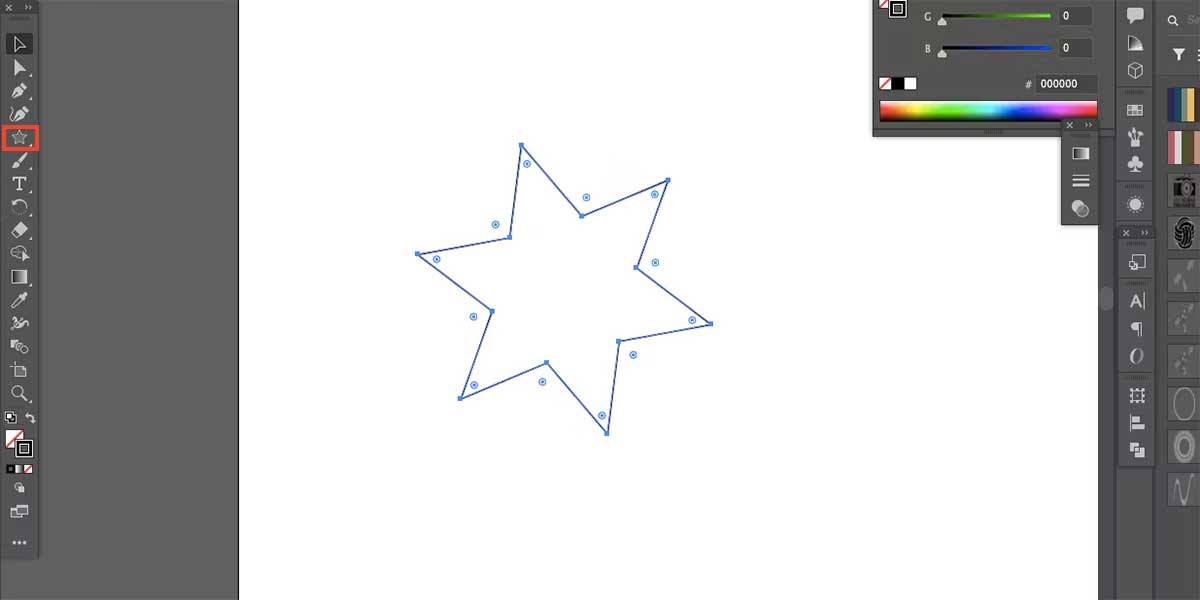
Để bắt đầu, vẽ hình mạng nhện cơ bản bằng cách dùng công cụ Star. Để tìm công cụ Star, chọn và giữ Rectangle trên thanh công cụ, sau đó chọn Star.

Click và kéo ngôi sao trên canvas. Giữ phím Shift trong khi kéo để giữ hình dạng bằng nhau và nhấn mũi tên lên hoặc xuống trên bàn phím để thêm hoặc xóa các điểm của hình ngôi sao cho tới khi bạn có từ 6 tới 8 điểm.
Chọn hình dạng này và đặt mẫu Fill sang None trong thanh công cụ, chỉ giữ lại đường viền. Hình này thường sẽ có màu đen trong mẫu Stroke, nhưng bạn có thể chọn màu khác nếu muốn.

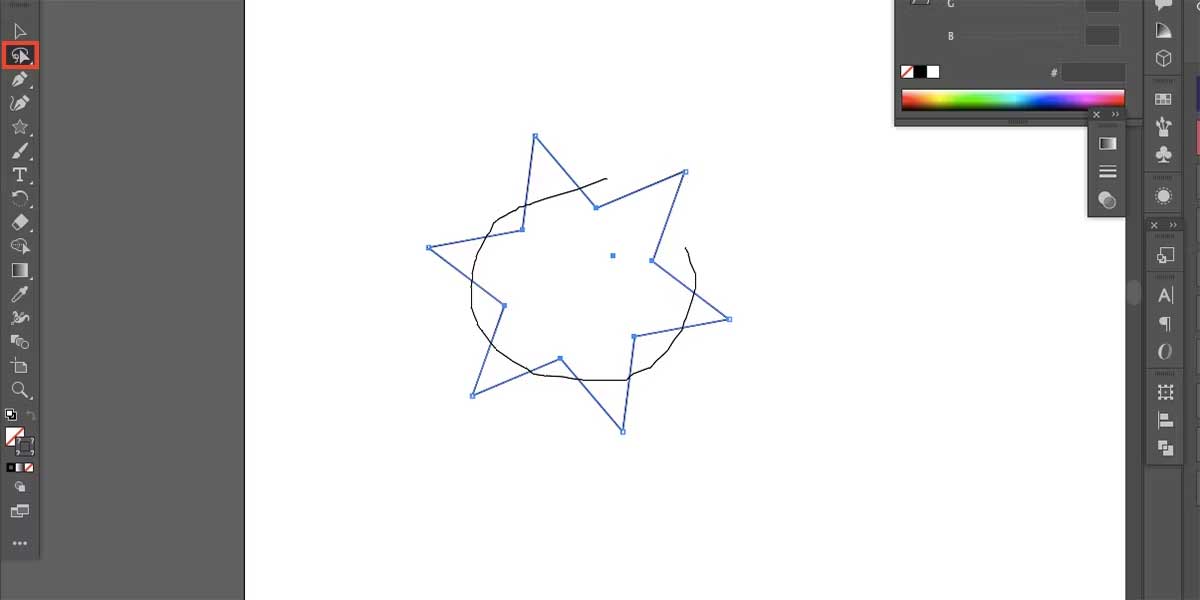
Để biến hình ngôi sao thành mạng nhện, các góc bên trong cần được bo tròn. Chọn và giữ Direct Selection (A) trong thanh công cụ cho tới khi thấy các công cụ khác hiện ra. Chọn Lasso. Vẽ một hình tròn để tất cả các góc bên trong đều nằm trong vùng chọn và các góc bên ngoài - điểm bên ngoài ngôi sao nằm ngoài vùng chọn.
Bạn sẽ biết các góc nào được chọn bởi các điểm neo của chúng được đánh dấu bằng hình vuông màu xanh dương đậm. Điểm neo không được chọn sẽ là đường viền hình vuông màu xanh nhạt hơn.

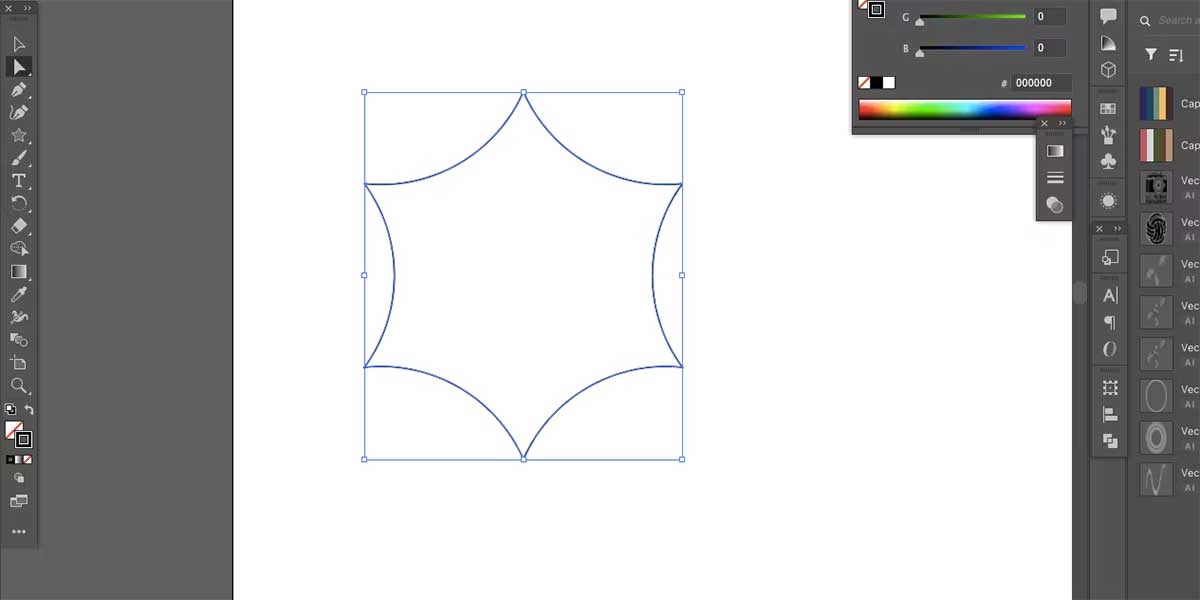
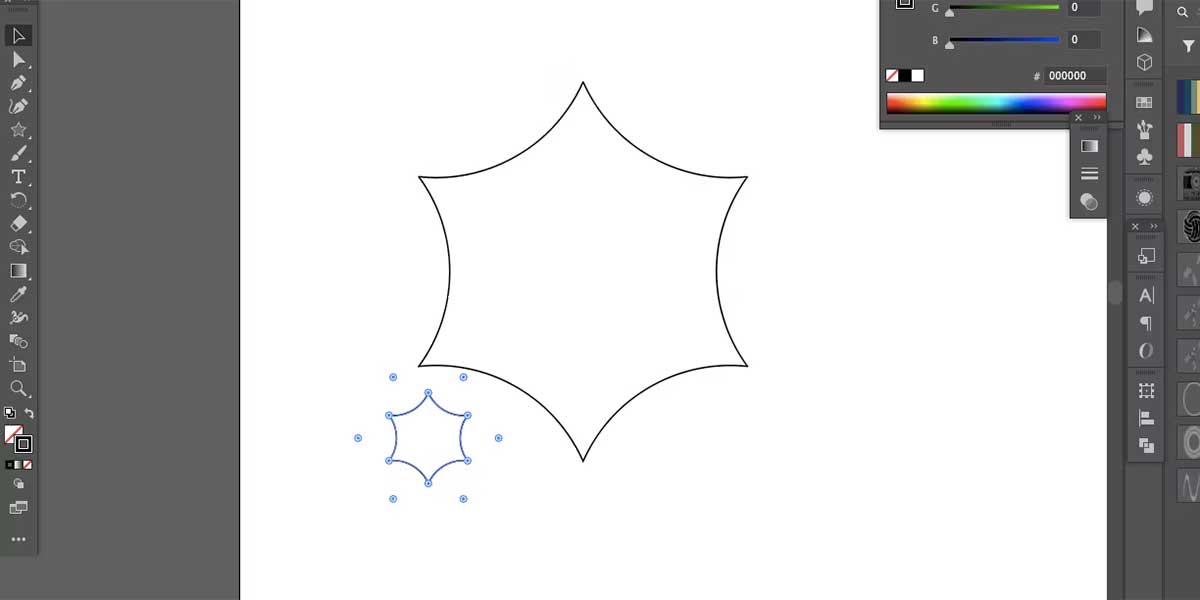
Sau khi chọn, click Direct Selection và trỏ chuột qua một trong số các điểm neo được chọn cho tới khi một hình tròn hiện ra. Click và kéo vòng tròn ra ngoài để bo tròn các góc. Giờ bạn sẽ nhận được một bản vẽ phác thảo mạng nhện truyền thống.

Nhân bản hình dạng bằng cách chọn và sao chép nó (Cmd + C trên Mac hoặc Ctrl + C trên Windows), sau đó dán nó (Cmd + V trên Mac hoặc Ctrl + V trên Windows). Chọn đường viền được sao chép. Giữ phím Shift trong khi click và kéo một trong số điểm neo ở góc vào trong.
Giờ bạn có một đường viền lớn và nhỏ hơn của cùng một hình dạng này.

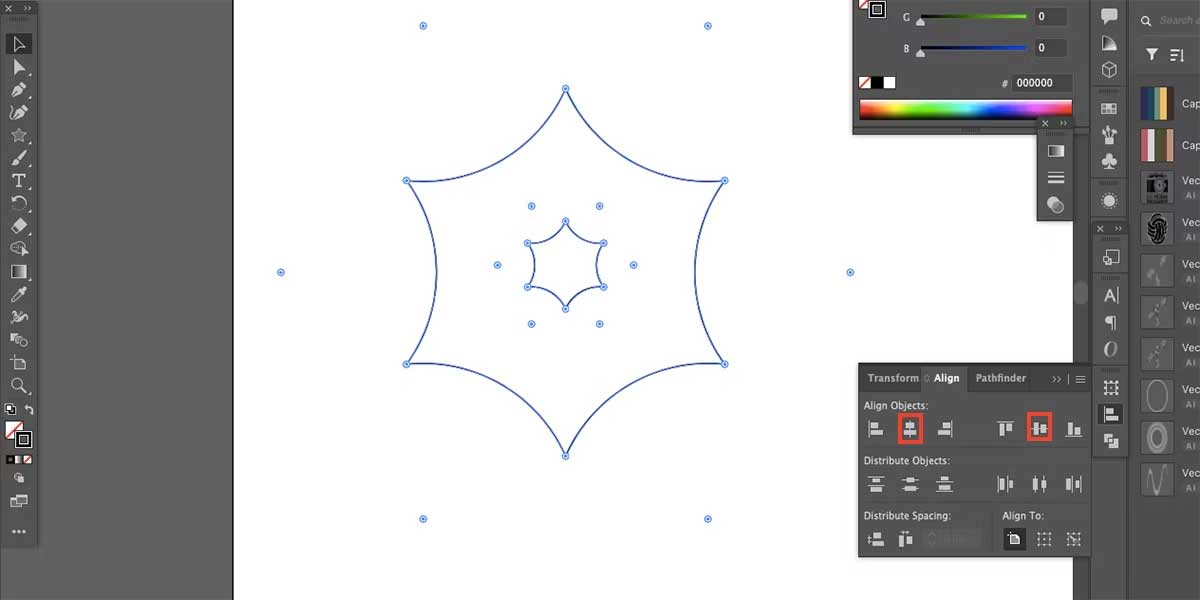
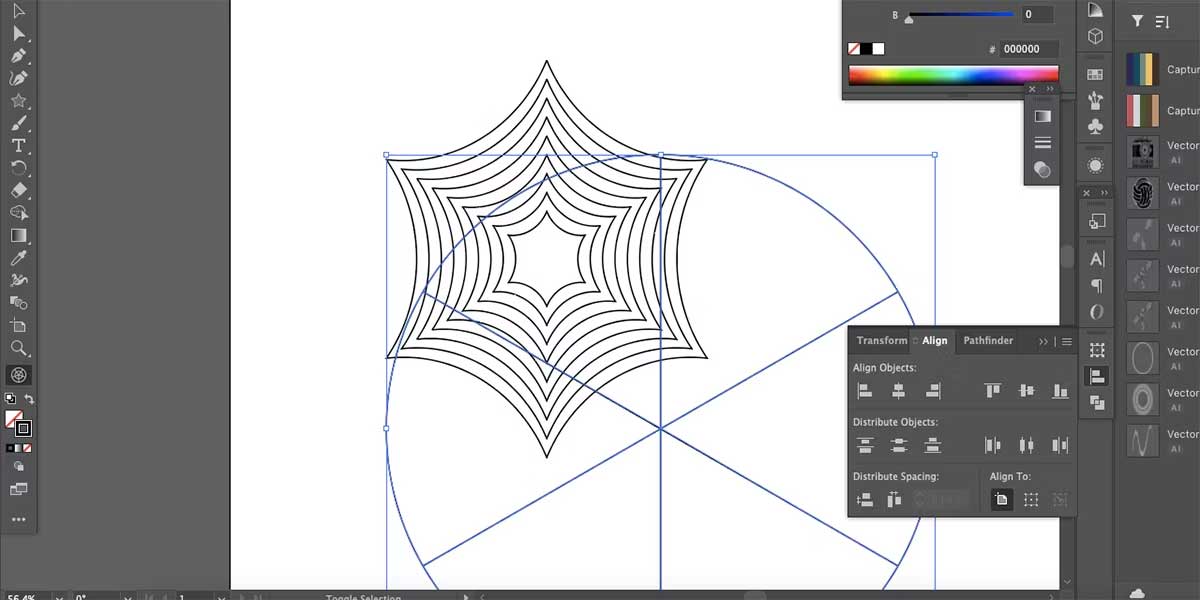
Tới Window > Align để mở các tính năng căn chỉnh. Chọn cả hai đường viền, sau đó chọn Horizontal Align Center và Vertical Align Center. Hành động này sẽ tập trung chúng lại với nhau.

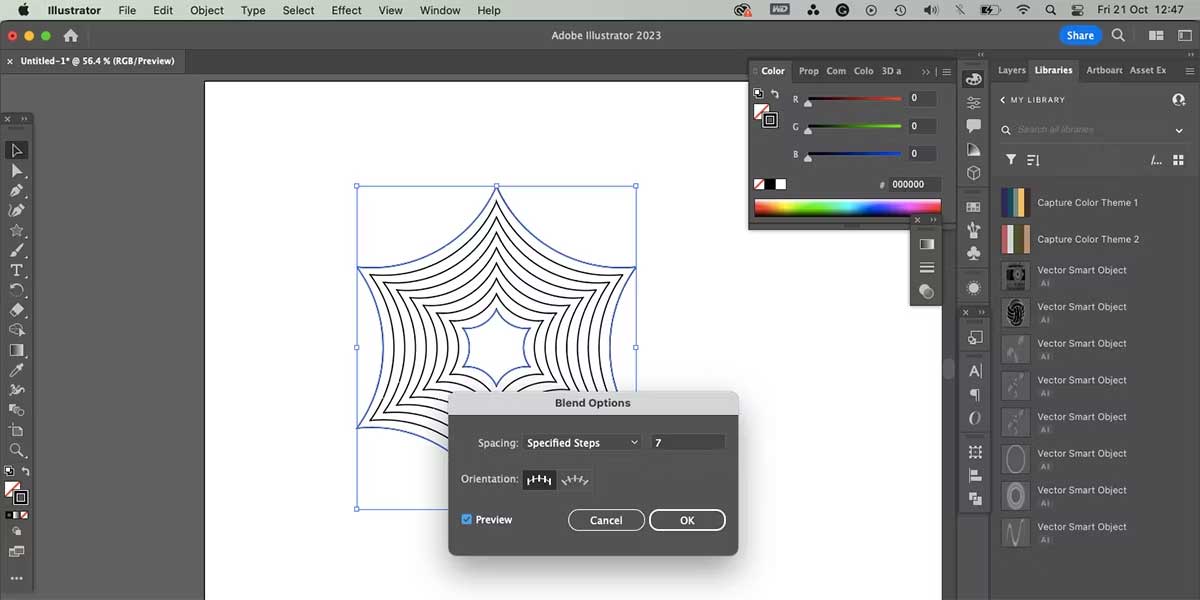
Với cả hai đường viền được chọn, tới Object > Blend > Make. Sau đó, tới Object > Blend > Blend Options. Đặt Spacing sang Specified Steps và chọn một điểm ở giữa 6 - 10.
Hành động này tạo các lớp trong mạng nhện. Click Preview để xem trước hình dạng của nó và khi bạn hài lòng, chọn OK.

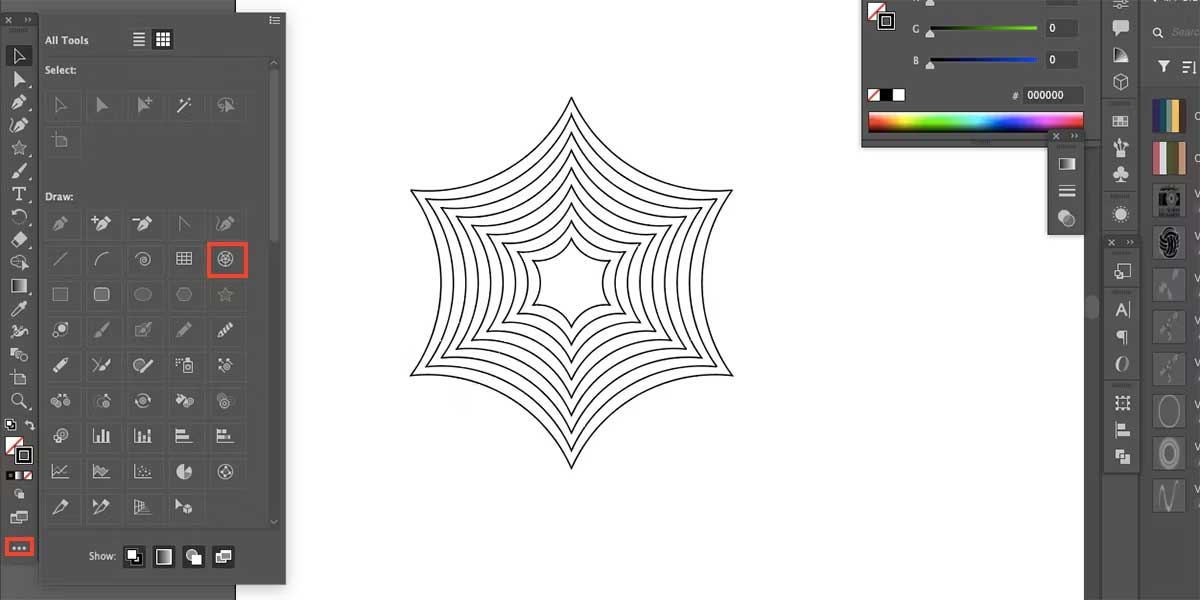
Để thêm các đường tơ nhện, vẽ một lưới bằng công cụ Polar Grid. Để tìm công cụ này, chọn Ellipse ở phía dưới cùng của thanh công cụ để mở một toolbar lớn hơn. Icon này là một hình tròn với các đường từ trung tâm của cạnh. Chọn nó, rồi thoát ra khỏi thanh công cụ bổ sung để dùng nó.

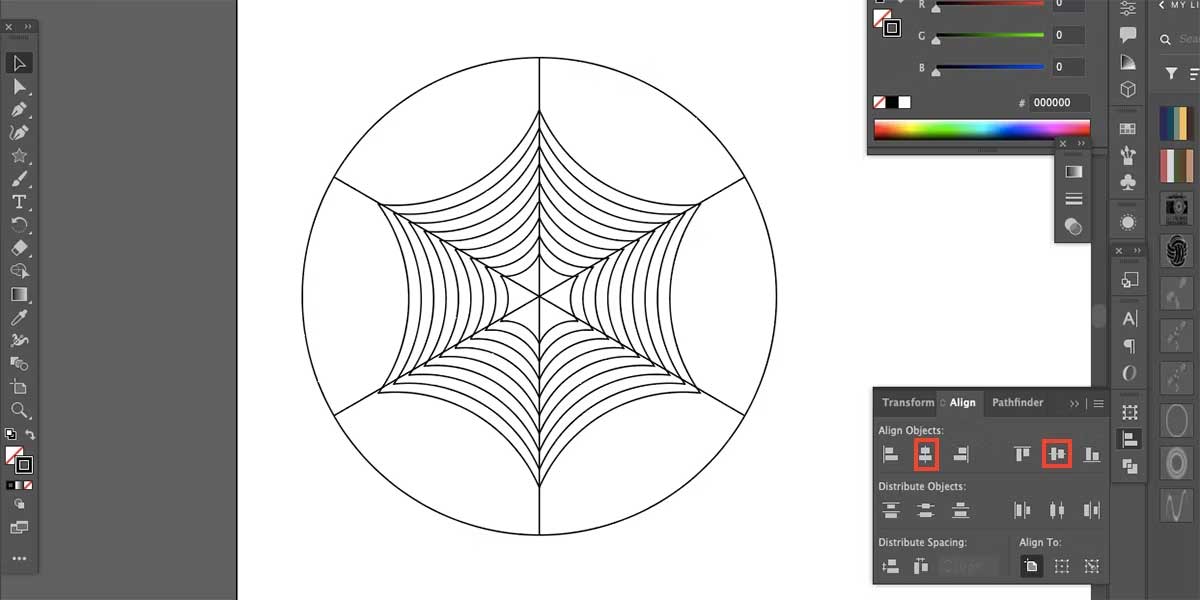
Với Polar Grid được chọn, vẽ một hình tròn bằng cách click và kéo qua cùng vùng mạng nhện được đặt. Giữ Shift cho một hình tròn đồng đều, nhấn mũi tên trỏ xuống để xóa các hình tròn bên trong. Nhấn mũi tên sang trái hoặc phải để thêm các đường dây tơ nhện. Nếu đã tạo một ngôi sao 7 điểm, bạn nên có 7 đường tơ nhện trong hình tròn này.

Chọn cả hai Polar Grid và hình mạng nhện, rồi dùng Align để căn giữa chúng với nhau. Nếu các đường không được sắp thẳng hàng ngay ngắn với các điểm của mạng nhện, bạn cần xoay Polar Grid hoặc chỉnh lại kích thước của nó cho phù hợp.

Để xóa hình tròn bên ngoài, dùng Direct Selection (A) và chọn hình tròn lớn. Nhấn Delete trên bàn phím cho tới khi vòng tròn đó biến mất.
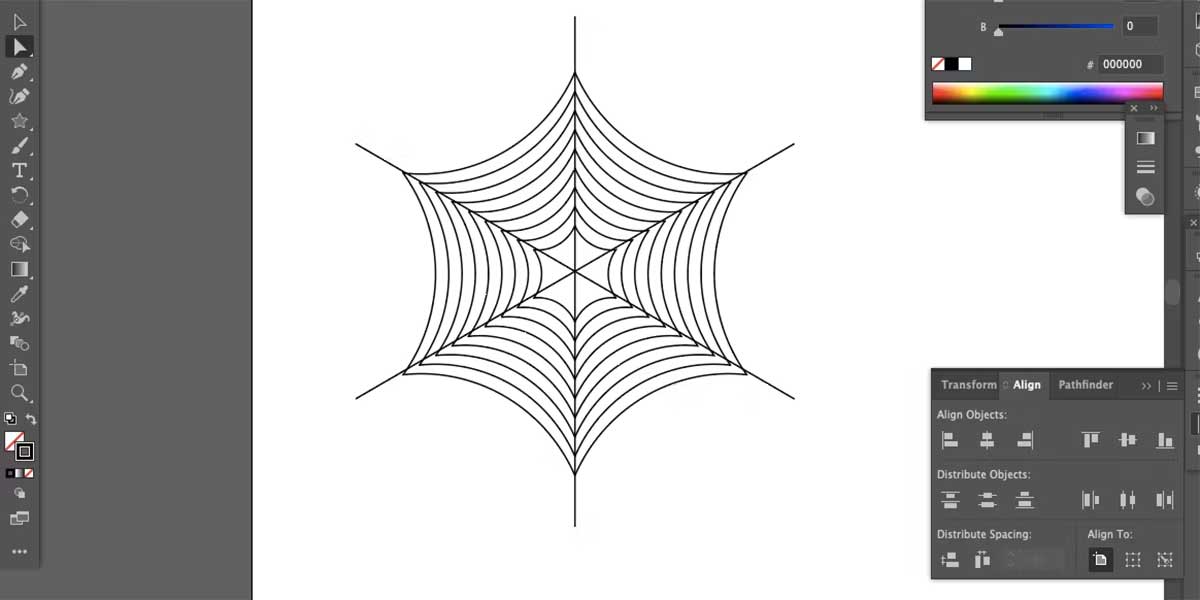
Với công cụ Selection (V), kéo qua cả hai hình dạng để chọn chúng. Mở Window > Pathfinder > chọn Unite. Sau đó tới Object > Expand > OK.
Trên đây là cách vẽ mạng nhện bằng Adobe Illustrator. Hi vọng bài viết hữu ích với các bạn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: