Hỗ trợ tư vấn
Tư vấn - Giải đáp - Hỗ trợ đặt tài liệu
Mua gói Pro để tải file trên Download.vn và trải nghiệm website không quảng cáo
Tìm hiểu thêm » Hỗ trợ qua ZaloBusiness card là một tấm danh thiếp, cung cấp những thông tin cơ bản của bạn cho đối tác hoặc những người mới quen, thường được sử dụng phổ biến trong kinh doanh.
Nếu bạn không thích dùng danh thiếp được thiết kế sẵn mà muốn nó thể hiện phong cách riêng của mình, thì bài viết sau đây sẽ hướng dẫn bạn cách thiết kế danh thiếp cơ bản bằng phần mềm thiết kế đồ họa chuyên nghiệp Adobe Illustrator. Hãy thử thách kỹ năng thiết kế cũng như sự kiên nhẫn của bản thân nhé.
Khi tạo một business card, có hai điều cơ bản mà bạn cần lưu ý, đó là chúng ta sẽ tạo cả hai mặt của danh thiết và tạo những đồ họa này để in. In trái ngược đồ họa kỹ thuật số sẽ yêu cầu một vài thông số khác nhau để có được sản phẩm tốt nhất. Chúng ta cùng bắt đầu nhé.
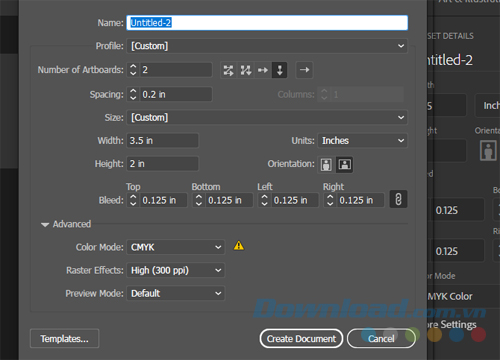
Bạn mở cửa sổ như hình dưới bằng cách mở một tài liệu mới trong Illustrator và chọn More Settings.

Dưới đây là một vài thông số mà bạn cần lưu ý:
Number of Artboards/ Arrange By Column: Chúng ta sẽ tạo hai bảng vẽ (artboard) mà bạn sẽ sử dụng cho 2 mặt của danh thiếp. Tùy chọn sắp xếp cột sẽ đặt một cột lên trên đầu của phía bên kia danh thiếp. Thông số Spacing tách các artboard.
Bleed: Khu vực Bleed cho phép máy in đặt đồ hoạ hoặc màu sắc lên mép trang. Bạn nên để lại một bleed khoảng 1/8 inch cho business card. Mở rộng bất kỳ đồ họa nào bạn đang sử dụng đến cạnh của khu vực bleed, nếu không bạn sẽ có một đường viền nhỏ màu trắng trên thẻ của mình.
Color Mode/ Raster Effects: Hai khía cạnh quan trọng để nhớ là CMYK - chế độ màu và High (300 ppi) - hiệu ứng raster. CMYK nên luôn luôn được sử dụng để in ấn mà khác với mẫu màu RGB mặc định sẽ tốt nhất cho màn hình. Bên cạnh đó, 300 ppi sẽ cung cấp một hình in sắc nét hơn vì nó ngưng tụ nhiều thông tin màu trên một inch hơn so với độ phân giải thấp.
Width/ Height/ Units/ Orientation: Các kích thước phổ biến của danh thiếp là 3,5" x 2". Tùy chọn Orientation ở trên hiển thị chúng trong chế độ phong cảnh, nhưng cũng tốt cho chân dung.
Bạn nên chọn một chủ đề cụ thể cho danh thiếp của mình trước khi tiếp tục thiết kế. Bạn có thể mô phỏng một phong cách business card mà bạn thấy trên mạng và nó sẽ không nhất thiết phải liên quan đến nghề nghiệp của bạn. Bài viết sẽ thiết kế danh thiếp cho nghề viết lách tự do.

Bất kể khả năng nghệ thuật của bạn như thế nào, tốt nhất bạn nên vẽ thiết kế trước khi tạo một sản phẩm cho mục đích sử dụng chuyên nghiệp hoặc thương mại. Bằng cách này, bạn sẽ lên hình ảnh và thiết kế dễ dàng hơn.
Sau khi đã có chủ đề, chúng ta sẽ bắt đầu thiết kế mặt trước của danh thiếp, mặt trái sẽ để sau.
Chọn phông chữ
Đầu tiên, bạn cần chọn phông chữ theo ý muốn. Ngoài logo công ty, hầu hết các danh thiếp kinh doanh đều sẽ yêu cầu một số phông chữ ở mặt trước và sau của danh thiếp. Nếu bạn không phải nhà thiết kế chuyên nghiệp thì có lẽ bạn sẽ gặp khó khăn trong việc chọn ra phông chữ tốt nhất. Hãy cứ chọn theo ý muốn của bạn vì có lẽ chúng sẽ mang lại hiệu ứng tuyệt vời.
Như thông thường, bạn luôn luôn có thể tìm kiếm danh sách phông chữ có sẵn tốt nhất trên mạng. Bài viết sẽ sử dụng 2 phông chữ: Minion cho mặt trước và Lincoln cho mặt sau vì cả hai bên đều cùng loại và cùng chủ đề.
Thiết kế mặt trước
Đối với thiết kế đơn giản, tốt hơn hết là sử dụng những hình dạng cơ bản để tránh rắc rối. May mắn thay, việc sử dụng các hình dạng trong Illustrator rất đơn giản thậm chí nếu bạn không dựa vào mặt sáng tạo của mình.
Vì danh thiếp trong bài viết được thiết kế cho viết nội dung nên sẽ tích hợp khía cạnh của giao diện kiểu con trỏ văn bản (dòng nhấp nháy xuất hiện khi bạn gõ) ở mặt trước của danh thiếp. Bạn sẽ muốn phía trước thẻ của mình thúc giục người xem nhìn vào mặt sau.
Tất nhiên, bạn có thể sử dụng một số biểu tượng hoặc logo trên mặt trước. Bạn càng bỏ nhiều thời gian vào thiết kế của mình thì sản phẩm của bạn càng tuyệt vời hơn. Thậm chí nếu thiết kế của bạn không ấn tượng khi nhìn vào, như trường hợp ở trên, thì hãy đảm bảo rằng bạn chỉ ra nghề nghiệp của mình hoặc ít nhất là những thông tin quan trọng để phân biệt nó với danh thiếp chung.

Thiết kế mặt sau
Mặt sau của danh thiếp nên chứa các thông tin liên hệ. Chọn một loại phông chữ rõ ràng để thông tin của bạn có thể đọc được. Bạn cũng có thể sử dụng cọ tùy chỉnh có sẵn trực tuyến cho cả chi tiết nhỏ và thiết kế lớn trong danh thiếp của bạn.

Thêm biểu tượng điện thoại và mail. Hãy đảm bảo rằng bạn download các biểu tượng ở định dạng EPS vì đó là một định dạng vector mà sẽ duy trì chất lượng ở bất kỳ kích thước nào.

Bây giờ, sau khi bạn đã tạo thiết kế của mình trong Illustrator, bạn cần lưu nó chính xác. Trong khi hầu hết các hình ảnh được lưu dưới dạng file ảnh thì tốt nhất bạn nên lưu danh thiếp của mình dưới dạng file PDF để duy trì chất lượng in.
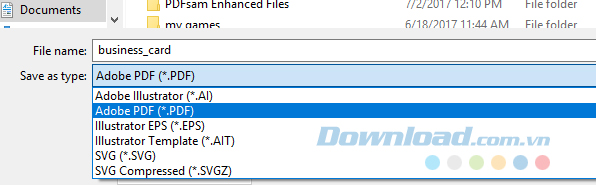
Đi đến File > Save As. Trong cửa sổ tiếp theo, bạn đặt tên cho file và click vào menu thả xuống bên cạnh Save as type. Lưu file là Adobe PDF.

Cuối cùng, bạn chỉ cần click chuột vào Save và thiết kế của bạn đã sẵn sàng để gửi đến dịch vụ in danh thiếp.
Bạn cũng có thể tạo một mockup (mô hình, các file PSD hay vector có sẵn, được các designer tạo ra và chia sẻ miễn phí hoặc tính phí của danh thiếp) cho phép người khác xem danh thiếp của bạn một cách chuyên nghiệp hơn và thẩm mỹ hơn chỉ là đăng thiết kế trực tuyến.
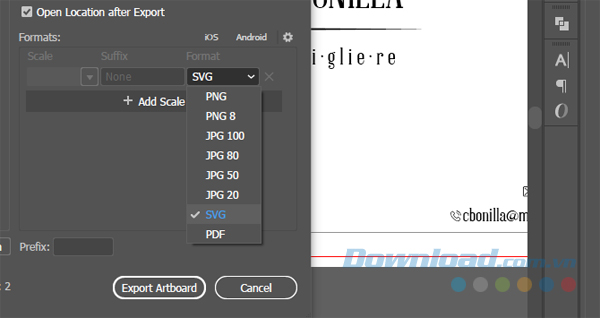
Đầu tiên, bạn sẽ phải biến đồ họa danh thiếp của mình thành một file ảnh thông thường để đặt nó vào trong mockup. Để trích xuất thiết kế từ Illustrator, bạn đi đến File > Export > Export for Screens. Trong cửa sổ tiếp theo, bạn đổi định dạng sang SVG, chọn vị trí lưu và click vào Export Artboard.

Thao tác này sẽ xuất ảnh của bạn như là file vector thay vì file ảnh thông thường, mà sẽ cho phép bạn thay đổi kích thước nhưng vẫn giữ chất lượng tương tự. Tiếp theo, bạn download một trong những mockup danh thiếp có sẵn trên mạng. Sau đó, bạn giải nén và mở file PSD trong Photoshop.
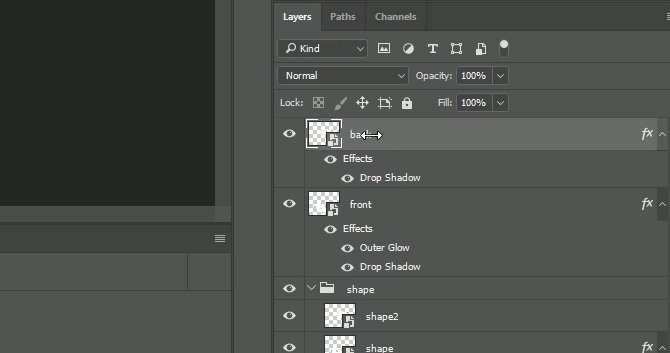
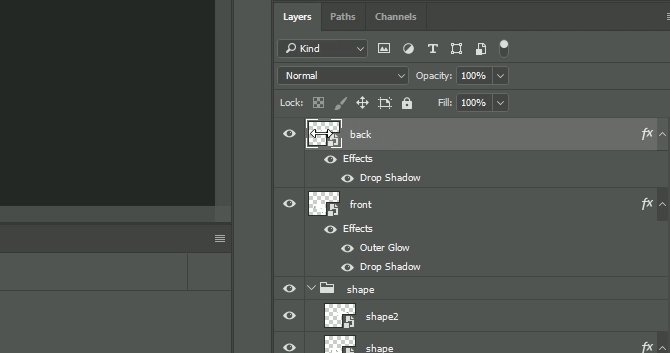
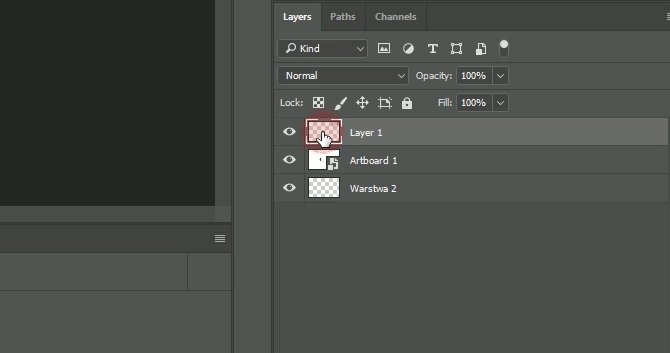
Các mockup cho phép người dùng thay thế ảnh trước đó với ảnh mới của bạn theo mặc định. Sau khi nó mở ra, bạn đi đến bảng Layers và nhấp đúp chuột vào ảnh thu nhỏ của mặt trước và mặt sau danh thiếp. Một cửa sổ Photoshop riêng lẻ sẽ được mở.

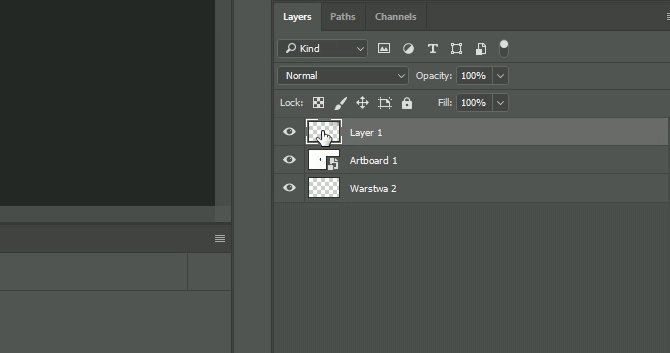
Thay thế ảnh hiện tại với file SVG của danh thiếp. Sau đó, nhấn Ctrl + S để lưu đồ họa. Mockup của bạn sẽ tự động cập nhật với hình ảnh mới. Thêm bất cứ đồ hoạ hoặc thiết kế nào bổ sung bạn muốn tại đây và nó sẽ xuất hiện trong mockup của bạn. Thực hiện tương tự với mặt bên kia của danh thiếp.
Trên đây là bài viết hướng dẫn bạn các bước để tạo một danh thiếp cơ bản bằng Adobe Illustrator. Bỏ thời gian và công sức để tìm tòi, khám phá, bạn sẽ thiết kế được danh thiếp phức tạp và chuyên nghiệp hơn.












Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây: